在前面,我们详细地介绍了怎样给wordpress主题添加自定义文章类型以及怎样在首页显示这些自定义文章类型的文章。这时,可能客户又有一个需求——想把某篇或某几篇自定义文章类型的文章置顶显示。置顶,wordpress程序自带的一种文章独特功能,让某篇文章在所有文章的最前面显示。
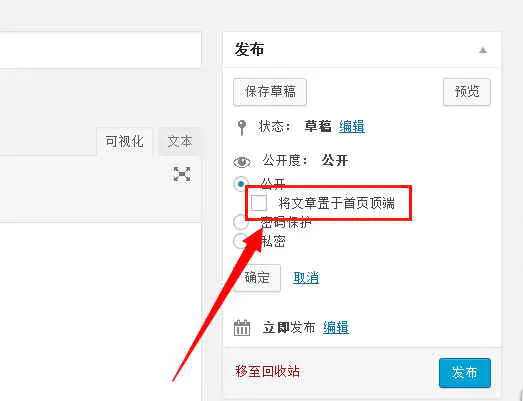
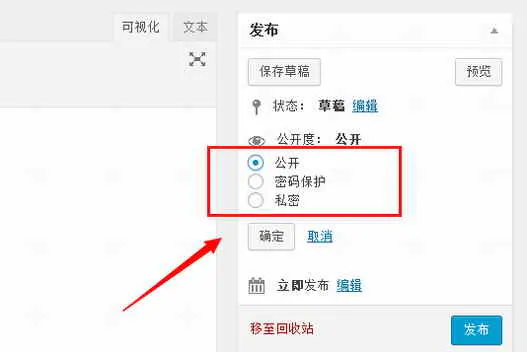
这wordpress程序自带的这个置顶功能只是能wordpress的普通post文章起作用的(如图1),而对于我们创建的自定义文章类型,就没有这个置顶了(如图2)。这时,我们就只有自己为wordpressCMS主题添加这个置顶功能了。那么,怎样为wordpress主题的自定义文章类型添加这个置顶功能呢?下面就随云创来看看吧。


当然,首先我们要让自定义文章类型能够在首页显示,这个在上一章中我们已经介绍了如何在wordpressCMS主题首页显示自定义文章类型了,这里就不多说了,省过。
然后,在你的wordpress主题 的functions.php文件中添加如下代码:
- add_action( ‘add_meta_boxes’, ‘ashuwp_add_book_box’ );
- function ashuwp_add_book_box(){
- add_meta_box( ‘ashuwp_book_sticky’, ‘自定义文章类型置顶’, ‘ashuwp_book_sticky’, ‘book’, ‘side’, ‘high’ );
- }
- function ashuwp_book_sticky (){ ?>
- <input id=“super-sticky” name=“sticky” type=“checkbox” value=“sticky” <?php checked( is_sticky() ); ?> /><label for=“super-sticky” class=“selectit”>置顶本产品</label>
- <?php
- }
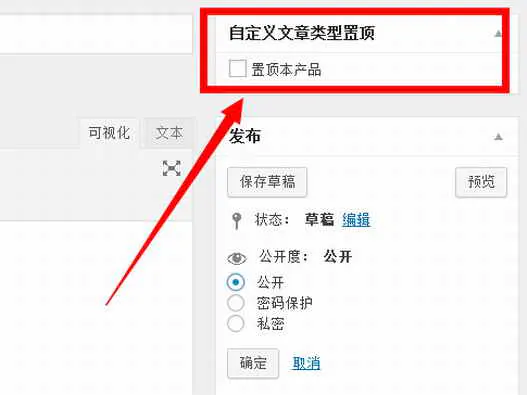
代码解说:这段代码是在自定义文章类型的文章发表页添加了一个名为“自定义文章类型置顶”的自定义字段面版。这里要注意的是自定义文章类型名,这点很重要,我这里是延用了上章的自定义文章类型名“ book”,你可以把这个“book”改成你的自定义文章类型名。代码中的“side”表示这个置顶面版在页面的侧边显示,代码中的“high”表示置顶面版在页面顶端显示。这样,我们就为wordpress主题的自定义文章类型添加了置顶功能,效果如下图:

这个自定义文章类型的置顶功能有时还是很管用的,比方在wordpress网站的首页幻灯片上,有时就可以很方便地使用到,可以节省很多代码。有兴趣的朋友,可以更加深入地研究。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
