
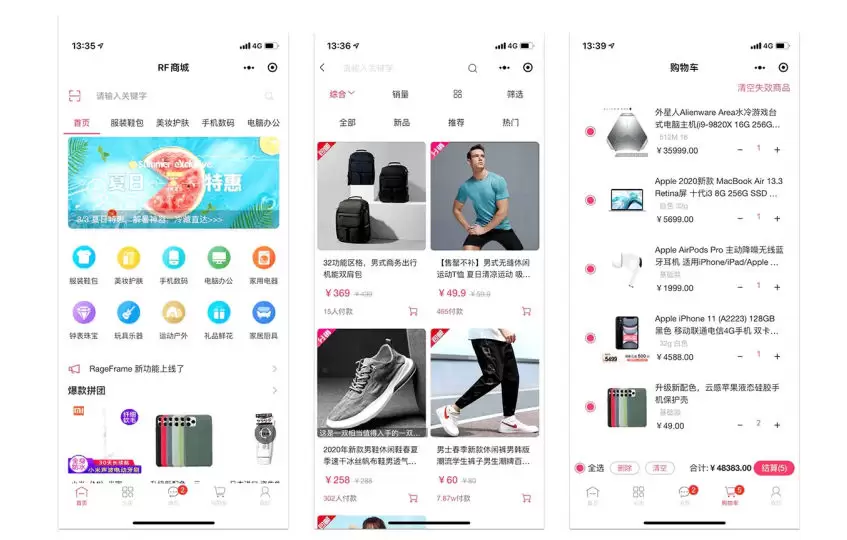
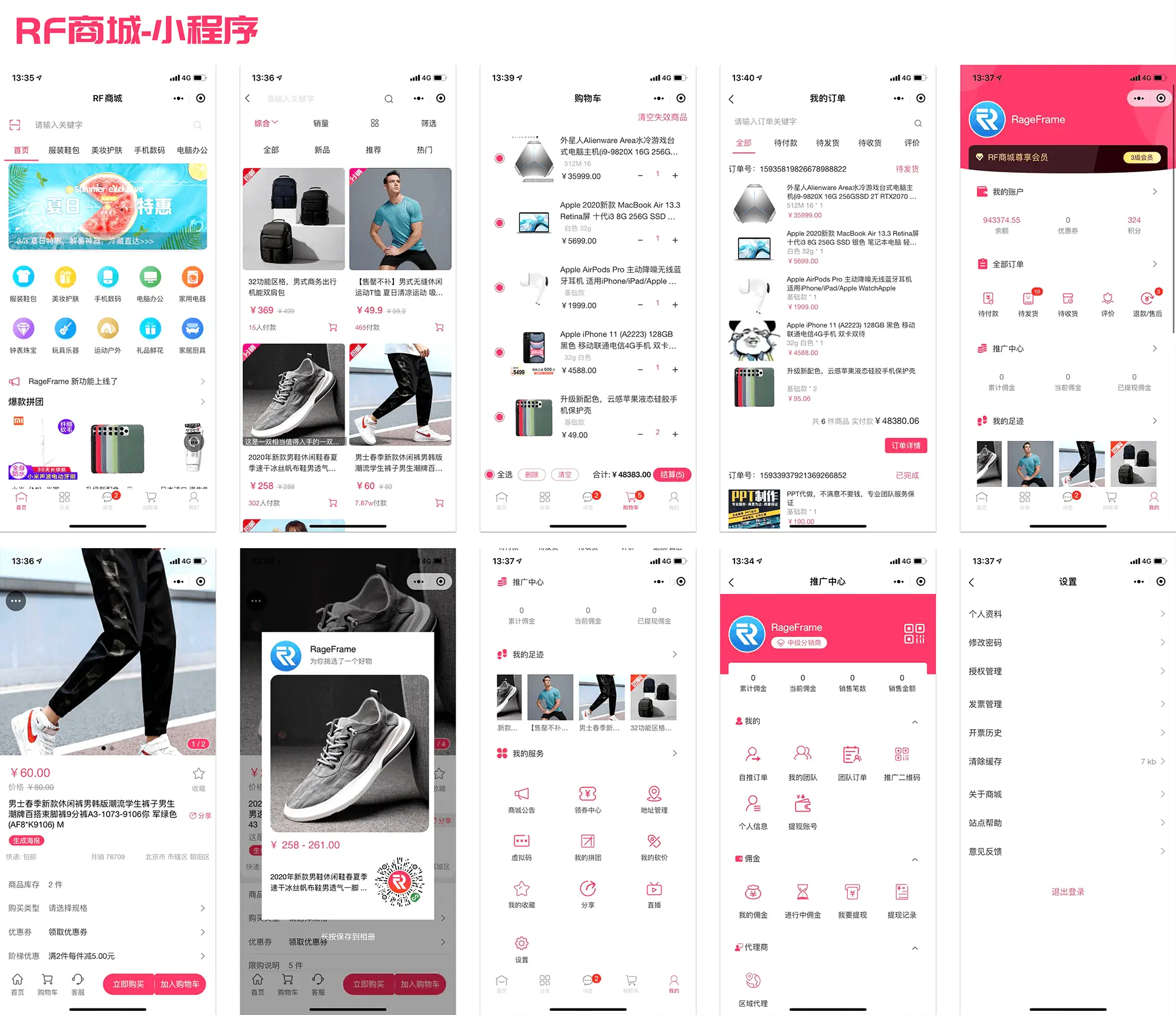
TShop是一款基于YII2框架开发的Uni-App购物商城系统源码,前后端开源可二开,前端基于 uni-app,一端发布多端通用,目前已经适配 H5、微信小程序、QQ小程序、Ios App、Android App。
演示系统
H5 预览: http://h5.tinyshop.rageframe.com
Android App体验版 下载
后台预览: http://demo.rageframe.com/backend
账号: demo 密码: 123456

安装说明
1、安装相关依赖, 默认已拥有node环境
复制代码// 安装yarn命令
npm i -g yarn
// 安装依赖
yarn
- 运行到指定平台
// 运行到H5
yarn serve
// 运行至对应的小程序平台
yarn dev:PLATFORM| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-weixin | 微信小程序 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-toutiao | 头条小程序 |
| mp-qq | qq 小程序 |
- 打包至线上部署
复制代码// H5打包
yarn build
yarn build:PLATFORM // 平台信息同上
```
使用对应的小程序客户端进行发布。
4、发布uni-app(打包为原生App云端)
配合HBuilderX使用
注: H5除主页外刷新页面会出现404 需配置nginx伪静态
location / {
try_files $uri $uri/ /index.html;
}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
