
您将在这里学习如何通过构建实时聊天应用程序来掌握 firebase 和 flutter。这是一门使用 Flutter 构建 iOS 和 Android 应用程序的课程。
在这里,我介绍了如何将 Flutter UI 构建为高级 Flutter 概念。但本教程主要关注如何使用 firebase 构建强大的应用程序。
我们讨论了很多关于 firebase 数据存储以及如何检索它们并在应用程序上显示的问题。我们使用了很多复杂的查询和条件来处理。您将学习如何使用 where() 子句、双重 where() 和 withConverter() 以及条件检查。
我们还逐步展示了如何检查数据。在课程结束时,您将获得完整的源代码并掌握 flutter 和 firebase 实时聊天应用程序的构建。
Published 1/2023
Created by Dastagir Ahmed
MP4 | Video: h264, 1280×720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English | Duration: 45 Lectures ( 7h 38m ) | Size: 4.73 GB
你将会学到的
- 学习从最基本的知识到高级知识,如何制作聊天应用程序并使用 flutter firebase
- Flutter Framework 的中高级知识
- Firebase 的中高级知识
- 如何进行Firebase的高级查询
- 如何在 Flutter Framework 中设计 UI
- 学习 Getx 状态管理系统
- 了解 Google、Apple 和 Facebook 登录
- 了解如何使用 firebase 向用户发送通知
- 将应用程序上传到 Google Play 和 iOS Store 的真实世界技巧
要求
- Flutter框架基础
- 一点编程知识
- Flutter 安装和配置
说明
共有五十三章,每一章都有不同的主题。将来会增加更多章节。
屏幕功能
1.启动画面
您会看到它有一个包含三张幻灯片的屏幕。最后一个让您进入登录页面。
2. 登录画面
我们使用社交网络作为启动屏幕。付费版应用程序包括 Google 和 Facebook 登录。但是您在 Facebook 登录时会遇到问题。我们也会做苹果账号登录。
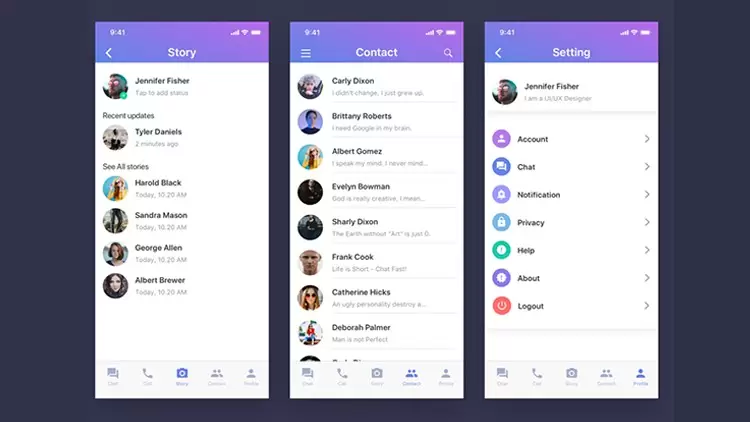
3.联系屏
从联系人屏幕上,您可以看到之前有多少人聊天过。您可以选择任何一个来回聊。
4.聊天画面
在这里,您可以在两个人之间聊天并获得即时消息。目前您发送图像和文本进行聊天。
您不仅可以在聊天中发送照片,还可以拍照并发送。
5.个人中心
这是您的仪表板。您导航到其他屏幕并注销。
6.允许位置
该应用程序使用用户的当前位置。有了这个,你就知道你在和谁聊天。还有当前位置。
7.照片查看屏幕
您可以在此处点击照片并将其放大。
8.通知
我们会有通知栏,可以看到别人什么时候发消息
此课程面向哪些人:
- 前端 Flutter 开发人员和后端程序员想学习 Firebase
- 想要掌握聊天应用程序和 Firebase 数据库结构的基础知识
