
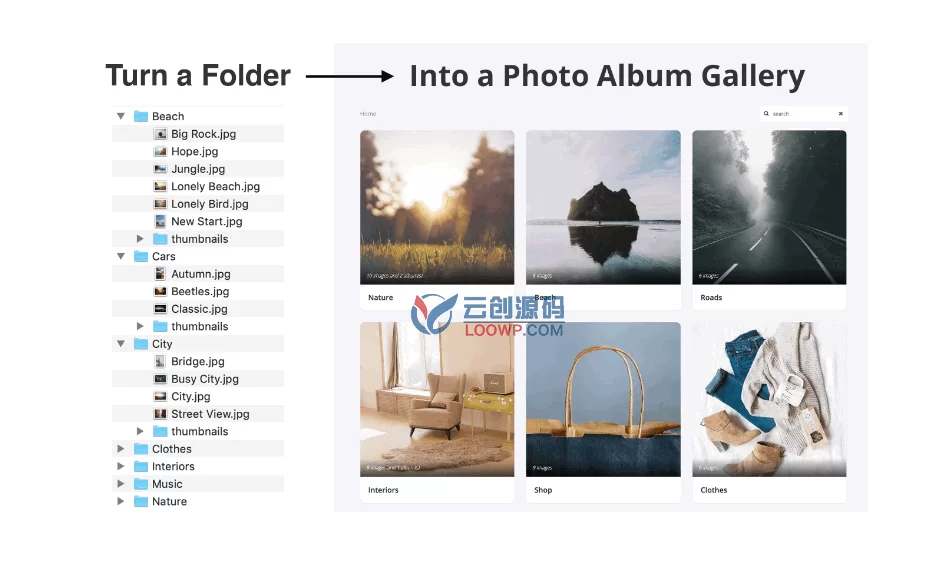
jAlbums是一款自动多级照片网格图库布局jQuery插件,通过扫描服务器中包含图像的文件夹,它会根据文件夹的层级关系自动生成多级网格布局。该插件将创建一个网格响应式图库,将文件夹作为相册。
将此jQuery插件放入您的页面一次,然后无需再编码,您只需在文件夹中组织图像,如果您想添加缩略图。没有限制,因此您可以继续在文件夹内的文件夹内创建图像的文件夹/相册,插件将读取它们,并在顶部创建面包屑,以便您可以向后导航。
这是插件可以读取的目录示例(如您所见,您可以按照您想要的任何方式组织图像,并且插件将自动读取您的目录)。
重要提示:该插件需要 PHP 才能工作!
演示地址:http://www.castlecodeweb.com/autophotoalbums/example/
主要功能:
- 不需要编码
- 扫描服务器中包含图像的文件夹及其子文件夹
- 无限级别的专辑
- 仅支持您想要提高性能的图像的网格缩略图
- .txt 文件支持添加 youtube/vimeo 视频、iframe、额外文本、比例和更多信息
- 如果您希望插件可以从相册中随机选择图像作为文件夹封面图像
- 每个相册可以有不同的网格设置
- 接受任何尺寸的图像
- 完全响应式网格和灯箱
- 深层链接
- 全宽,如果将每列的宽度设置为“自动”,网格将适应其容器的 100%
- 您可以为每列指定静态宽度或指定列数
- 为各种分辨率配置不同的布局
- CSS3 效果
- 检索系统
- 方向感知悬停效果
- 带幻灯片的灯箱(播放、暂停、自动播放)
- 实施简单,因此您可以超级快速、轻松地将其添加到页面中,并且还可以非常快速地创建更多实例(只需添加 HTML 代码行)
- 按名称、按日期或随机排序图像
- 与 Twitter Bootstrap 兼容
- 不需要Boostrap
- 加载图像组
- 通过 Javascript 选项停用和激活功能
- 单击缩略图时可以链接到另一个页面
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
