
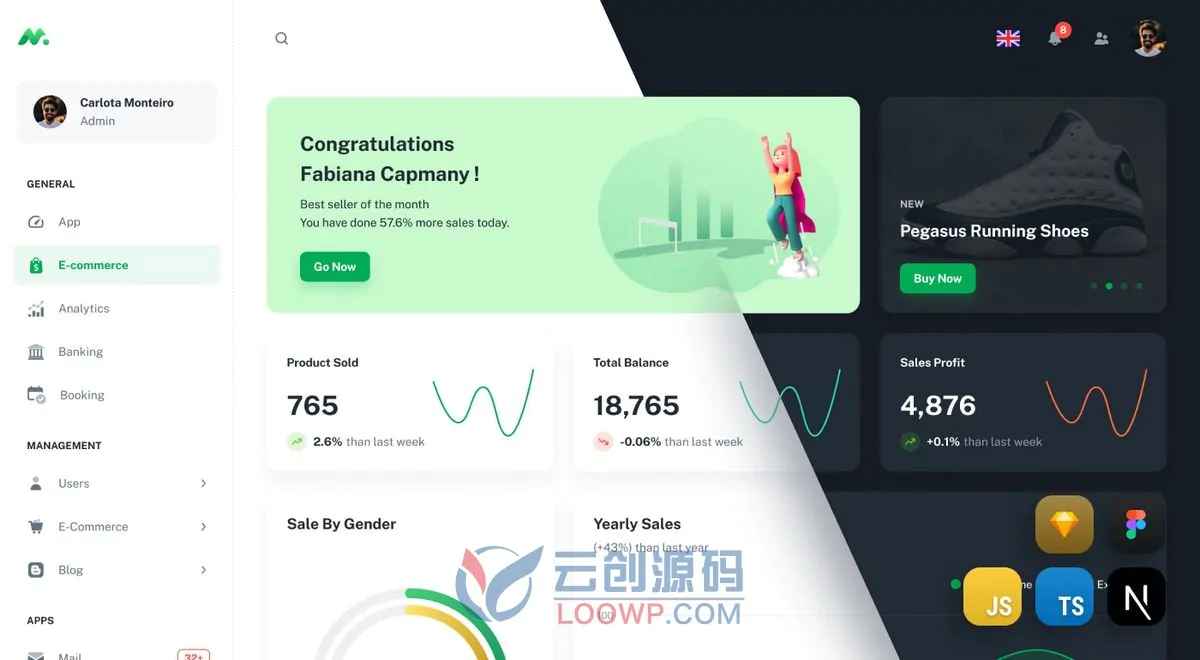
NiMal是一套Web应用程序客户端和管理后台仪表板React模版,是开始下一个项目的完美 UI 套件,它提供了一个干净且易于理解的代码库,可帮助您更快更好地构建应用程序。
演示地址:https://www.minimals.cc/dashboard/app/
特征
- MUI Core v5
- 100% React hooks
- Redux Toolkit & React Context API
- React Hook Form
- ESLint & Prettier
- Next.js 的简单版本示例
- React 表单验证Formik + Yup
- 图表
- 编辑器
- Dropzone上传
- 动画成帧器运动
- Animated Framer Motion
- 图片延迟加载
- 暗/亮模式?
- 更改颜色主题?
- RTL布局支持
- 易于定制
- 私有/公共路由(React router v6)
- 身份验证(JWT / Firebase / Cognito/Auth0)
- 完全响应,适用于所有现代/支持的浏览器和设备
- 完整记录
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
