
iFashion是一款购物商城Woocommerce电商平台双端APP应用React Native源码,以WordPress框架为管理后端,通过Rest API交换数据。对于声称拥有实体店和设计师的个人,通过iFashion,您可以使用电子商务格式来制作您的手机端商店APP。如果您有在线商店,iFashion支持您将现有网站有效地转换为便携式商店应用程序。您的手机端商店APP将在 App Store 和 Google Play Store 中找到。使用 iFashion,您的多功能应用程序可提供与现场便携式相比更高的客户体验。您的物品将清晰显示,并且可以缩放而不会出现设计错误。虽然您可以控制您的商店和客户的请求,但您的客户同样可以在他们的手机上安装了您的应用程序时进行交互并保持注意一切都是平等的和您的商店的声明。
有可能您是提高交易欲望的专家或需要更快地创建便携式应用程序的工程师,iFashion为您提供了一条出路。
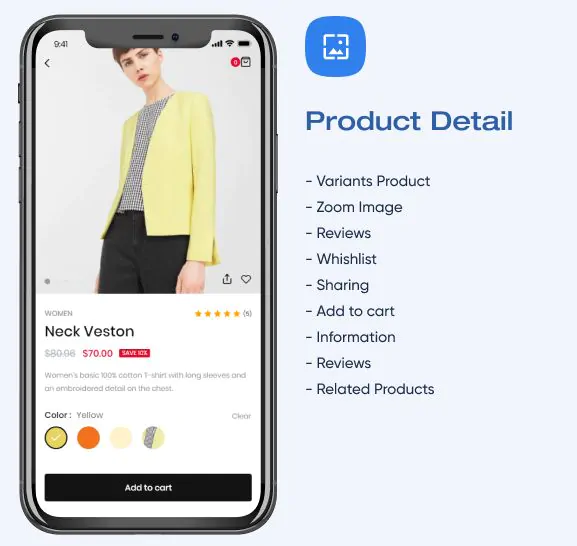
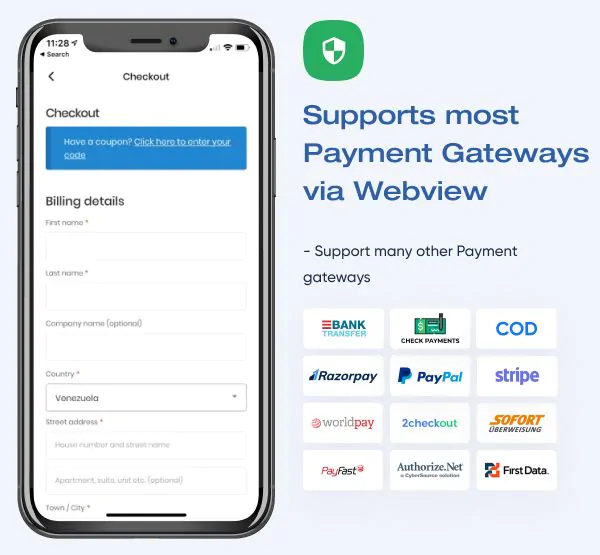
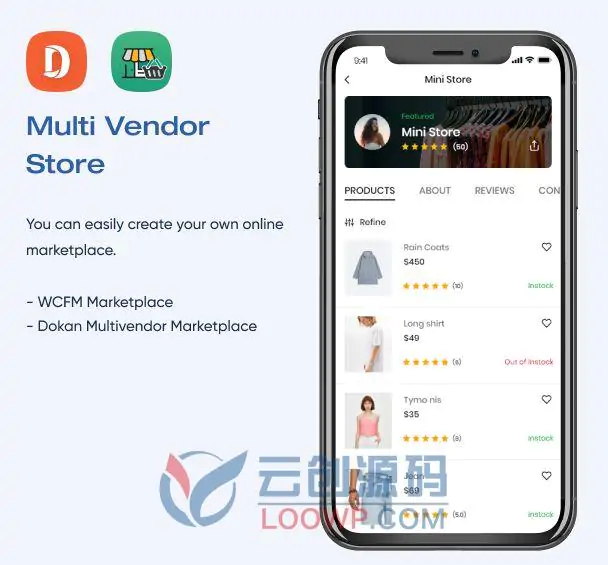
截图预览
所有截图



变更日志
更新 27/01/2022
v2.8.1 - 修正:添加到购物车时参数错误 - 选择:Lint 源代码 - 修正:转到博客和博客详细信息
2022 年 1 月 24 日更新
v2.8.0 - 升级:React Native 0.67.1 - 修正:加入购物车 - 修正:在 Android 上显示错误的图标 - 改进:配置 React 导航 - 改进:使用 @react-navigation/native-stack 代替 @react-navigation/stack - 改进:更新一个信号配置 - 选择:忽略来自 react-native-gesture-handler 库的警告 - 专长:将 creatFactory 迁移到 createElement - 杂务:输入数字类组件 => 功能组件 - 改进:删除重组库,因为它没有从 2019 年更新 - 添加:构建 compose 分支、生命周期、setState、withState、compose、getDisplayName、setDisplayName ...
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
