
呈现动态页面时使用php和mysql,因此系统需要花费RAM和CPU。如果有很多访问者来站点,则系统会占用大量RAM和CPU,因此页面渲染速度非常慢。
缓存是一项复杂的技术,可以很好地完成一件简单的事情:它可以使您的网站运行地更加快速。速度对于网站的成功至关重要,因为人们不喜欢等待网页加载。实际上,研究发现,有47%的人希望网页在2秒或更短的时间内加载,而40%的人会放弃耗时超过3秒的网页。
在这种情况下,您需要一个缓存系统不要一次又一次地渲染页面。缓存系统生成一个静态的html文件并保存。其他用户访问静态html页面。关于缓存系统对SEO的重要性可以参考:《为什么缓存插件对您的WordPress网站至关重要》
此外,各大搜索引擎的排名算法中都把网站速度纳入考量,因此可以改善页面加载时间的缓存插件也可以提高SEO排名。
WP Fastest Cache插件的安装非常简单。您无需修改.htacces文件。它将被自动修改。
WP Fastest Cache 功能特征
- 此插件使用最快的方法Mod_Rewrite
- 发布文章或页面时,将删除所有缓存文件
- 管理员可以从选项页面删除所有缓存的文件
- 管理员可以从选项页面删除缩小的CSS和JS文件
- 使用短代码阻止特定页面或文章的缓存
- 缓存超时–在确定的时间删除所有缓存的文件
- 特定页面的缓存超时
- 启用/禁用移动设备的缓存选项
- 为登录用户启用/禁用缓存选项
- SSL支持
- CDN支持
- Cloudflare支持
- 预加载缓存–自动创建所有站点的缓存
- 排除页面和用户代理
性能优化
在高级版本中,有很多功能,例如Minify Html,Minify Css,启用Gzip压缩,利用浏览器缓存,添加过期标头,合并CSS,合并JS,禁用表情符号。
- 从动态WordPress博客生成静态html文件
- 缩小HTML –您可以缩小页面大小
- 缩小CSS –您可以减小CSS文件的大小
- 启用Gzip压缩–减小从服务器发送的文件的大小,以提高将文件传输到浏览器的速度
- 利用浏览器缓存–减少重复访问者的页面加载时间
- 合并CSS –通过将多个CSS资源合并为一个,减少HTTP往返次数
- 结合JS
- 禁用表情符号–您可以删除表情符号内联CSS和wp-emoji-release.min.js
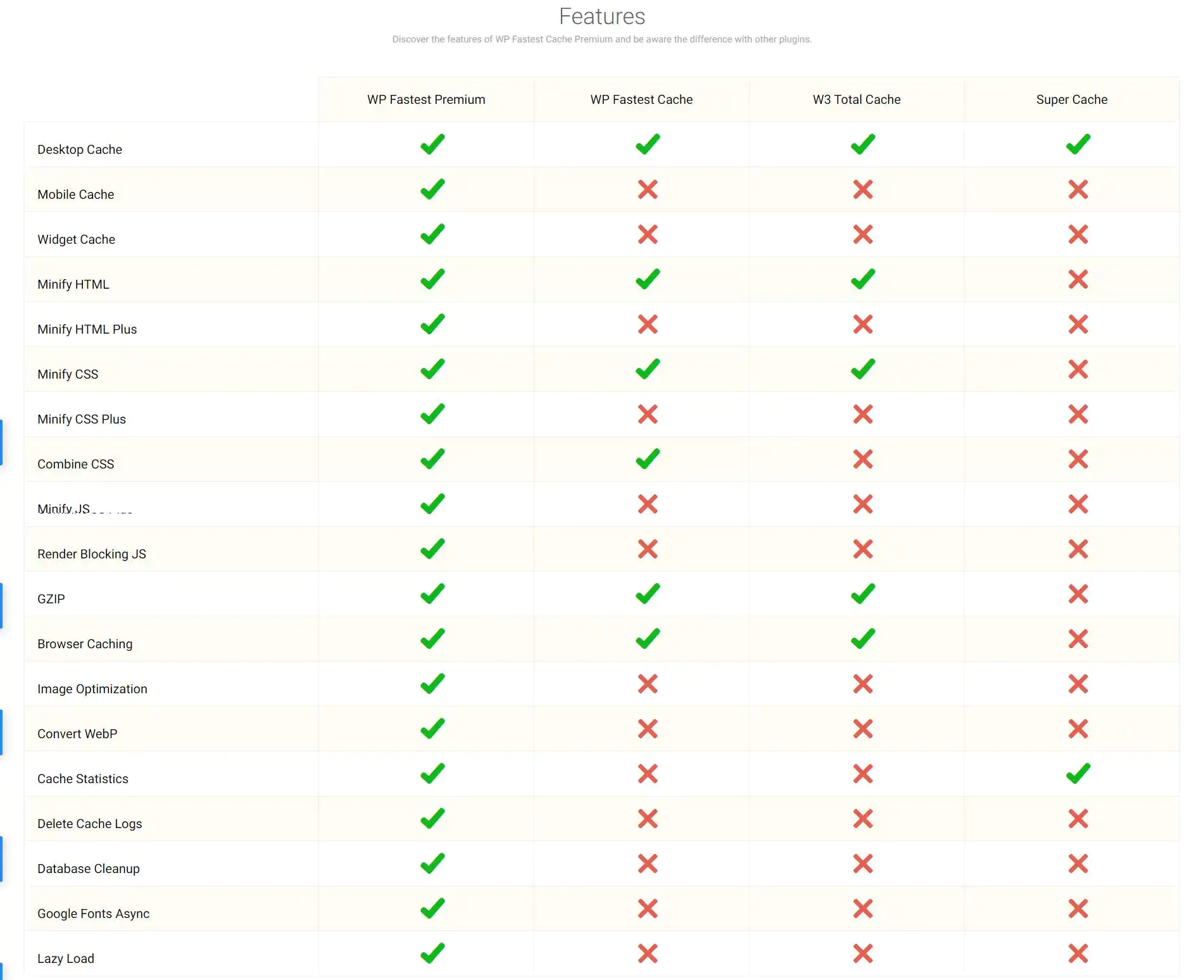
优质性能优化
免费版本足以加快您的网站速度,但高级版本具有其他功能,例如移动缓存,小部件缓存,Minify HTML Plus,Minify CSS Plus,Minify JS,Combo JS Plus,Defer Javascript,Optimize Images,Convert WebP ,数据库清理,Google字体异步,延迟加载,可实现超快速的加载时间。
- 移动缓存
- 小部件缓存
- 缩小HTML Plus
- 缩小CSS Plus
- 缩小JavaScript –缩小JavaScript文件可以减少有效载荷大小和脚本解析时间
- 结合JS Plus
- Defer Javascript –消除渲染阻止的JavaScript资源。考虑内联交付关键JS并推迟所有非关键JS
- 优化图像–优化的图像加载速度更快,消耗的蜂窝数据更少
- 转换WebP –以下一代格式提供图像。像JPEG 2000,JPEG XR和WebP这样的图像格式通常提供比PNG或JPEG更好的压缩,这意味着下载速度更快且数据消耗更少
- 数据库清理
- Google字体异步
- 延迟加载–延迟屏幕外图像。在所有关键资源完成加载后,考虑延迟加载屏幕外和隐藏图像,以缩短交互时间
免费版下载地址
高级版是免费版的扩展组件,必需先安装免费版
https://wordpress.org/plugins/wp-fastest-cache/
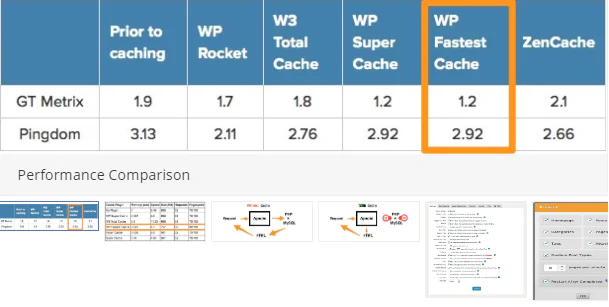
性能对比图


声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
