
CoffeeCup Responsive Site Designer激活版是一款十分专业的可视化网页设计应用。主要应用于响应式网站制作,用户通过这款软件能直接制作出一个完美的网页,还支持多种格式
站点设计器。设计和开发数字体验。没有代码。构建更快。设计更好。CSS 框架帮助数百万设计师和开发人员快速制作网站。行业中的顶级工具包括 Bootstrap 3 和 4、Foundation 6 和 Materialise。这些系统经过严格测试,为设计人员提供了许多优势。他们使用组织良好的 HTML、CSS 和 Javascript,这些内容经常维护和更新,并且是轻量级的。此外,它们允许创建很酷的交互式组件,例如下拉菜单、导航菜单、图库等,而无需与额外的脚本搏斗——太棒了!
主要特点
使用 Flexbox 定位 轻按按钮
对齐、堆叠或重新排序元素。这是一个非凡的工具,应该成为任何响应式设计工具包的一部分。在我们的免费交互式 Flexbox 指南中发现是什么让 Flexbox 如此出色并探索真实的设计示例。
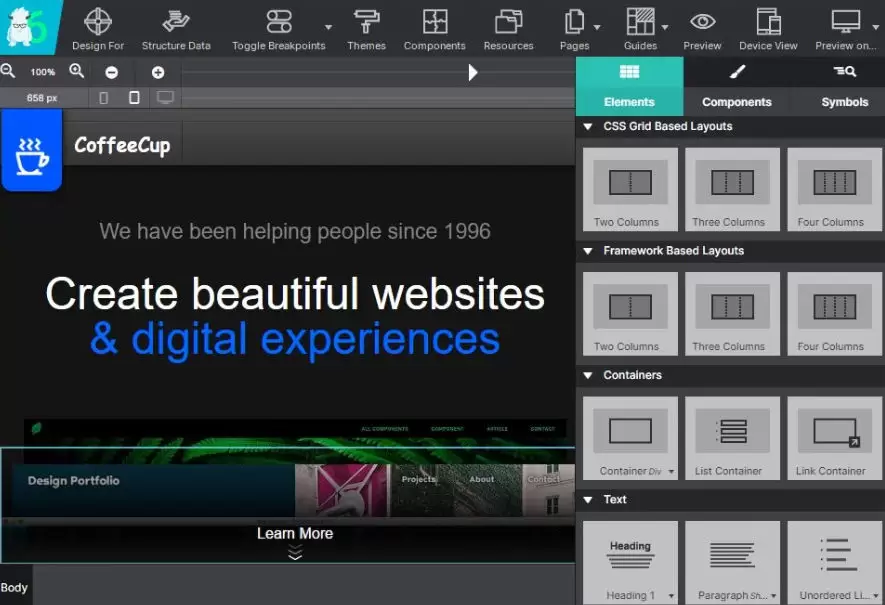
全新的用户界面
根据社区反馈,我们着手解决可见性问题并更新了 UI。它收到的令人惊叹的改造使其更清晰、更易于导航,帮助您比以往更快地制作页面。
CSS Filters & Blend Modes
即时更改颜色,调整较小显示器的设置,并使它们通过交互效果和过渡响应用户。这些技术将使您的网站更上一层楼!
无代码设计工作流程
选择、单击、指向、选择和滚动来创建与众不同的网站和页面。使用无代码 CSS 控件,您可以专注于设计,而我们负责代码。您可以自由探索新鲜的外观并尝试独特的布局。
比乐高积木更好
忘记重复的设计工作并使用组件库加快生产时间。在其他项目中保存和重复使用项目。CSS 框架提供了一种优雅的方式来构建导航菜单、手风琴、炫酷的选项卡面板、模式对话框等等。构建一次,随时使用!
语义清晰的代码
在实时浏览器环境中构建可以让您的创造力蓬勃发展,因为您不会陷入代码语法的泥潭。将为您生成干净的语义代码。CSS3 直接写入真正的样式表,从而产生无膨胀、易于解释的规则。可用的 HTML 元素是基于标准的。只需两次简单的点击即可切换标签以使用 <nav> 和 <header> 等语义 HTML5 元素,从而生成标记良好的页面并向搜索引擎传达含义。
导出到 CodePen
熟练的用户会喜欢将元素的标记导出到 CodePen 的功能。这样您就可以将它与 CMS 或其他地方一起使用,而无需进行完全导出。
同步起来!
在整个项目中保持共同项目的完美和谐。这可确保您的页脚、导航、徽标和任何其他内容在进行编辑时保持同步。
免费下载地址
百度网盘
