
V-IM 是一个基于JS的超轻量级桌面聊天程序。
前端:采用 vue、iview、electron 实现,主要适用于私有云项目内部聊天,企业内部管理通讯等功能,主要通讯协议 websocket。支持 web 网页聊天实现(功能待完善)。
服务端: springboot、tio、oauth2.0 等技术。
界面:高仿微信。
V-IM 0.6.2 发布了,本次更新内容包括:
- server 改成多模块项目,更容易扩展。
- 修复一个初次加载多个对话框中展示用户信息错误的bug。
- 升级 springboot 到 2.4.1版本。
- 升级 tio 到 3.7.0.v20201010-RELEASE 版本。
结构
- V-IM-PC 是客户端
- V-IM-Server 是服务端代码
- doc 下面有数据库。
- V-IM-PC/src/views/im/conf/index.js 里面配置端口等信息。
常见问题
- 如果出现 Parsing error: x-invalid-end-tag vue/no-parsing-error 类似的错误,可用用 webstorm 右键src 目录 Fix eslint problems,
- 安装不成功,请先执行 npm install node-sass。如果还是错误请多重试下!
文档
- 打包好的文件 下载。
- 打包好的web文件,在dist/web 目标下(运行的时候需要有容器,例如nginx tomcat之类的)。
- 消息推送接口,调用方式:http://localhost:8080/api/user/sendMsg?access_token=你的token&userId=接收人&msg=我是消息
- 获取token:http://localhost:8080/oauth/token?client_id=v-client&client_secret=v-client-ppp&grant_type=password&scope=select&username=wangwu&password=123456
- 测试地址:http://101.200.151.183 账号:wangwu/123456 zhangsan/123456。
- 安装依赖命令:yarn 。
- 开发环境命令:npm run serve 和 npm run electron:serve。
- 打包安装文件:npm run electron:build,打包完成的文件在/dist_electron 下。
- 打包web文件:npm run build,打包完成的文件在/dist 下。
注意事项
- 打包时候项目路径不能有中文,包括你 windows 用户都不能有中文字符,因为npm 缓存都是在用户目录下(如果原先的用户名是中文,再修改成英文也不好用,因为原先的npm包都还在中文目录下,可以新建个window 英文账号,登录新账号打包)。
- 使用yarn 安装依赖,npm 不是很好用,尝试过,都不能打包成功。如果yarn 不能安装依赖成功,可以多试几次,或者翻墙后再打包!
- 基于 t-io websocket 协议, 据说能支持百万级并发,但是此项目并没有进行此方面的测试,还请知晓 !
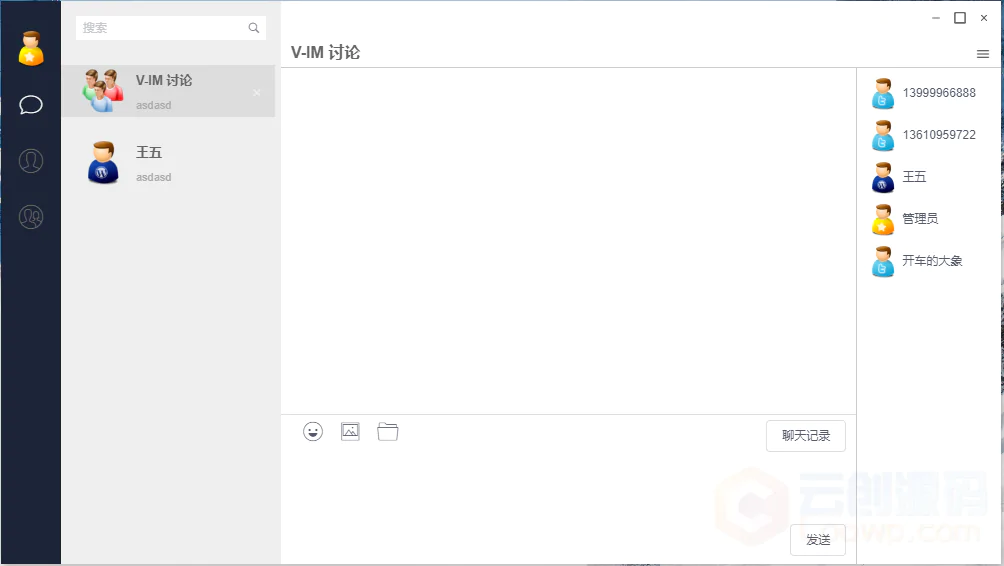
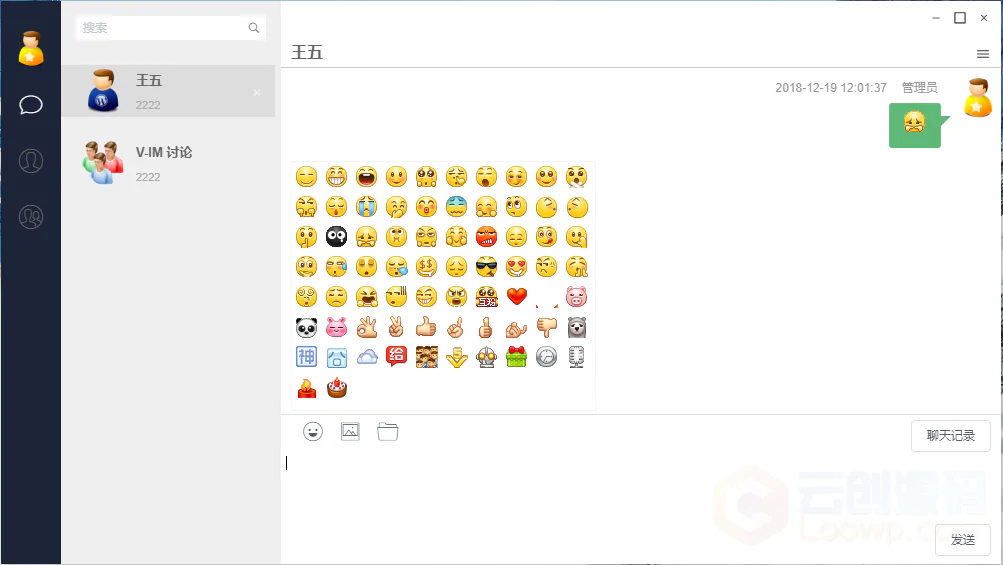
截图



功能点
- 文本聊天
- 聊天表情
- 发送图片(http)
- 发送文件(http)
- 单聊
- 群聊
- 用户分组(后端支持)
- 离线消息(单聊)
- 聊天记录(单聊、群聊)
- 支持心跳检测,断线重连
- 使用SpringBoot security oauth2.0 支持单点登录。
- 用户搜索。
登录测试
- 测试服务器IP:101.200.151.183,在登录界面右下角有设置的地址,默认的是本地(没有服务不好用),请知晓。
- 自己可以注册个用户进行测试,默认。
- 没有提供在线添加好友和管理群组的功能,后续开发,好友关系维护都在后台服务里。
- 打包好的测试文件–>下载exe安装文件 64位。
参考项目及技术
- layIM(主要是聊天表情,文件处理方面)。
- 使用SpringBoot、oauth2.0、t-io 开发后端服务。
- vue、iview 开发前端。
- 界面高仿微信,如有侵权请告知。
- 其他:使用 fetch 发送ajax 请求,支持跨域,electron 支持打包成为exe,也支持linux 和 mac 目前还没测试,有条件的同学可以测试。
后续目标
- 开发基于websocket 的安卓和IOS 版本。
- 打包命令调整,支持自动打包不同的版本(已解决)。
- 后端项目做成SpringBoot启动方式(方便集成),后端提供 restful 方式API,支持数据库分库、分表,支持分布式部署 (已经解决SpringBoot) 。
- 需要高手加入项目,现在只有一个人维护前后端实在是吃力。
- 优化稳定性,包括 token 刷新机制调整,目前还没好的方案控制同一用户下的并发问题(出问题几率很低,但是不代表不会出问题)(已经解决)。
- 支持https 本身t-io是支持的,目前还没测试,后续会测试。
- 持续改进,优化!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
