SeeMovie是一款功能强大的Flutter影视节目流媒体点播APP源码,带会员制订阅,基于WordPress后端,WooCommerce支付接口,全开源适合学习二开。支持Flutter 3.19.0 和Android 14。兼容WordPress版本(6.4.3)。
SeeMovie应用程序是视频、电影、节目流媒体相关移动APP的完美APP源码包,它还允许您创建电影、视频和电视节目的列表。它的用户界面具有令人惊叹的用户体验和多个主页版本。 SeeMovie给人一种非常丰富的原生感觉,并针对快速响应能力进行了优化。
您是否曾经想过使用 WordPress 构建自己的应用程序(类似于 YouTube、Netflix 或简单的基于视频的应用程序)? SeeMovie可让您在几分钟内创建适用于 iOS 和 Android 的移动应用程序。
版本 8.7.0 – 2024 年 5 月 7 日
- 新增 – 增加了对来自 YouTube 以外来源的预告片链接的支持
- 新增 – 实现 Android 主题图标支持,带来一致的视觉体验
- 新功能——实现了一项防止在 iOS 设备上录制视频的功能,以增强安全性
- 更新 – 将 Flutter 升级至 3.19.x 版本,以提高性能和兼容性
- 更新 – 将各种库更新至最新版本,以利用新功能和优化
- 修复 – 解决了电影分享按钮无法正常使用的问题
- 修复 – 解决了垂直文章上与电影标题相关的 UI 不一致问题
- 修复 – 修复恢复视频对话框中背景颜色与文本颜色重叠的问题
- 修复 – 常规 UI 改进和修复,以获得更流畅的用户体验
包含内容
- Flutter APP工程源码
- WordPress Rest API插件
- 赠送配套WordPress主题



APP功能:
- 搜索电视节目、电影和视频
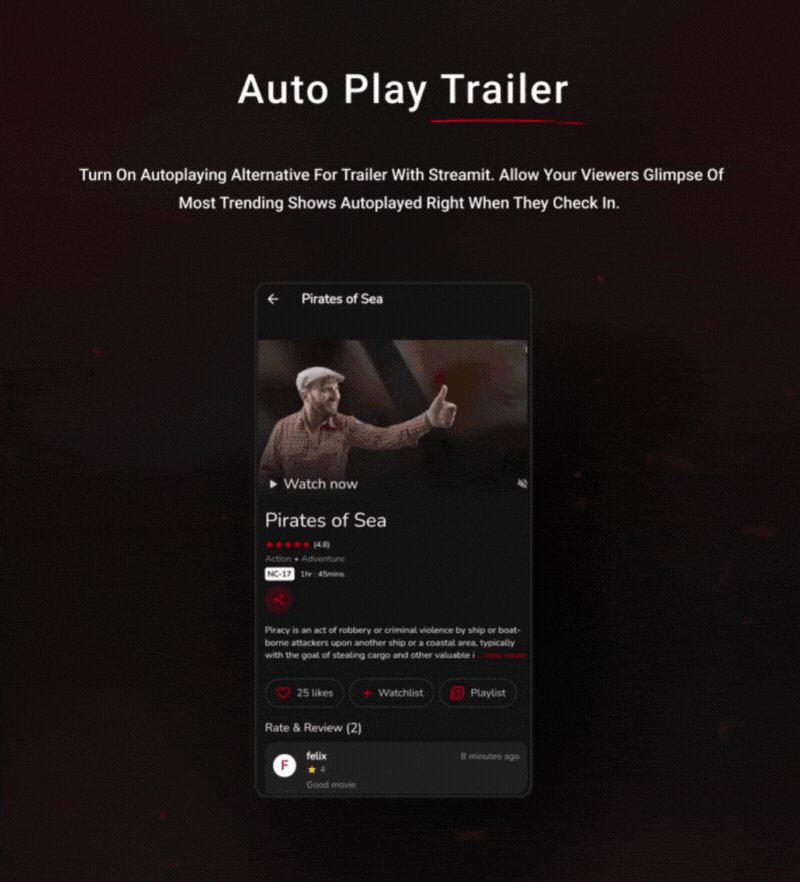
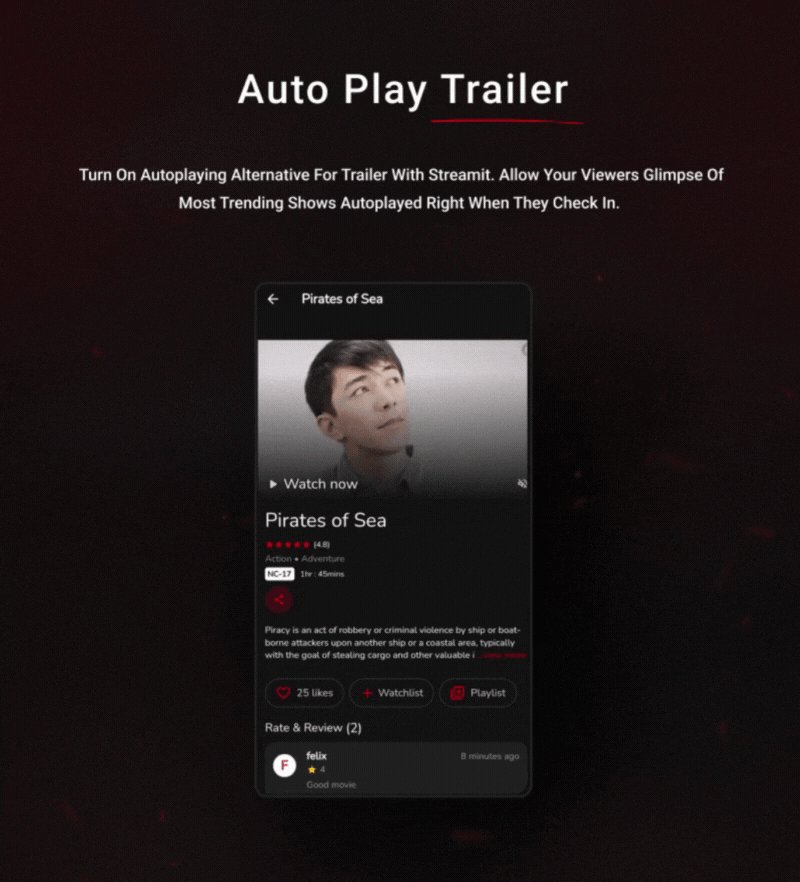
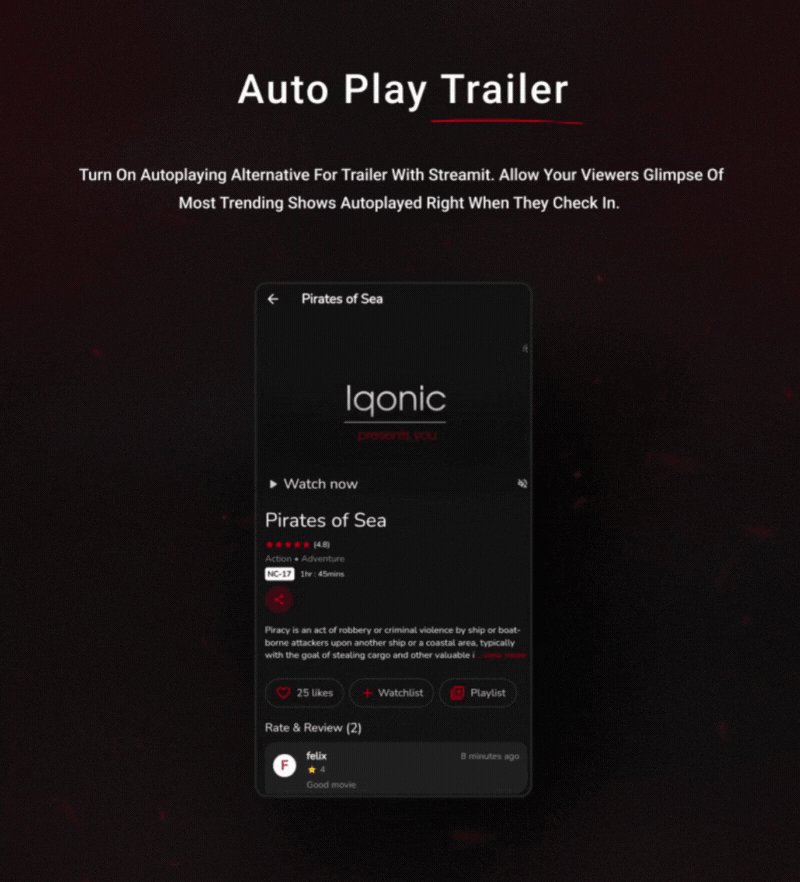
- 自动播放预告片
- Quik 剧集查看器
- 动态仪表板
- 继续观看
- 管理您的设备
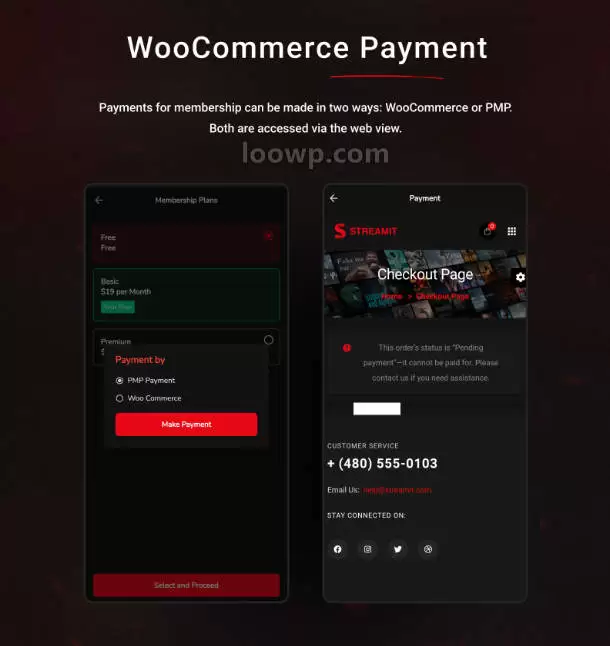
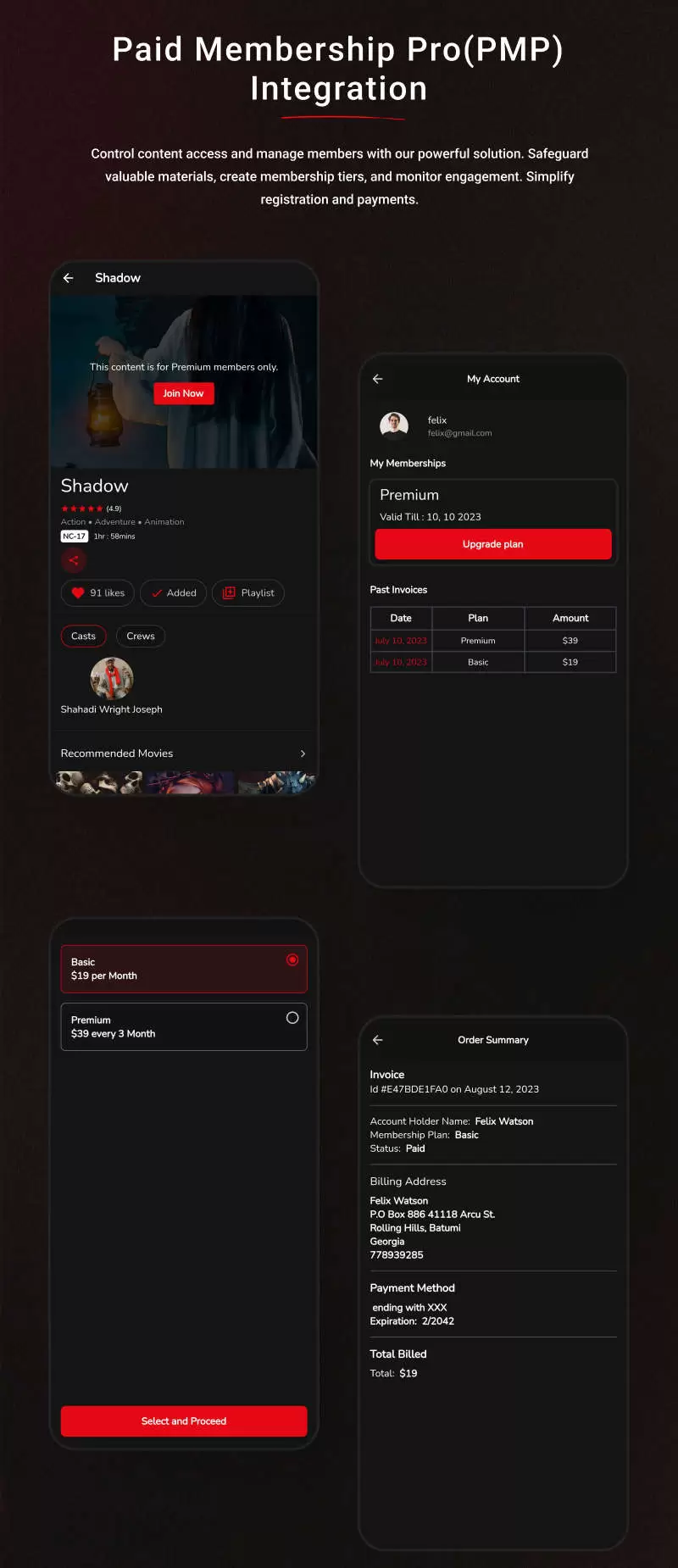
- PMP 集成(Paid Membership Pro插件)
- 画中画支持
- 打分和评论
- 下载视频
- 类型部分
- 种姓部分
- 嵌入式视频支持
- YouTube 视频支持
- Vimeo 支持
- 推荐电影
- 即将上映的电影
- 电视节目
- 剧集
- 多语言支持
- RTL 支持
- 横幅滑块
- 关注列表
- 喜欢功能
管理面板功能:
- 与 MAS Videos 插件集成
- 添加自定义横幅图像
- 添加自定义滑块
- 按类型和标签滑块过滤


更新日志
版本 8.6.0 – 2024 年 3 月 14 日
- 新功能 – 实现 Firebase 推送通知并删除 OneSignal
注意:需要更新插件
版本 8.5.2 – 2024 年 2 月 12 日
- 更新:兼容WordPress版本(6.4.3)
安装教程
(1)下载编译工具
- Flutter 和 Dart SDK
- 任何 IDE Android Studio (推荐)、 Visual Studio Code 或 IntelliJ IDEA
- 如果你已经安装并配置了 Android SDK,那么要安装 Flutter 你只需要:
- 从官方网站下载Flutter SDK并解压。
- 将之前提取的 SDK 的路径添加到 PATH 变量中
- 运行 flutter doctor 工具检查一切是否配置正确。
(2)Android端配置
修改APP名称:编辑/android/app/src/main/AndroidManifest.xml文件,在下面替换APP名称
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<application
android:name="io.flutter.app.FlutterApplication"
android:label="YOUR_APPLICATION_NAME(这里)"
android:icon="@mipmap/ic_launcher">
<activity
修改APP图标
/mipmap-hdpiin/android/app/src/main/res/folder/mipmap-mdpiin/android/app/src/main/res/folder/mipmap-xhdpiin/android/app/src/main/res/folder/mipmap-xxhdpiin/android/app/src/main/res/folder/mipmap-xxxhdpiin/android/app/src/main/res/folder
修改APP ID
打开/android/app/build.gradle
defaultConfig {
applicationId "YOUR_APPLICATION_ID"
minSdkVersion 21
targetSdkVersion 29
versionCode 1
versionName "1.0.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
生成签名APK
- 前往Android Studio 的project -> Tools -> Flutter -> Open for Editing
- 新窗口打开工程
- 前往Build -> GenerateSigned Bundle/APK
(3)Flutter配置
修改APP名字:主目录下编辑lib -> configs.dart
const app_name = 'YOUR APP NAME';
修改默认语言:编辑lib -> configs.dart
const defaultLanguage = 'en';
修改根网址:编辑lib -> configs.dart
const mBaseUrl = 'your base URL';
修改WooCommerce Consumer Secret and Consumer Key
/// Woo Commerce keys
const CONSUMER_KEY = 'YOUR_CONSUMER_KEY'
const CONSUMER_SECRET = 'YOUR_CONSUMER_SECRET';
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。