本文是基于浏览器的“覆盖”工具可帮助你查找未使用的 JavaScript 和 CSS 代码。 删除未使用的代码可以加快页面加载速度并保存移动用户的手机网络数据。
本指南介绍如何使用 覆盖率 工具查找未使用的代码。 本指南不介绍如何重构代码库以避免未使用的代码,因为重构代码取决于技术堆栈。
概述
寄送未使用的 JavaScript 或 CSS 是 web 开发中的一个常见问题。 例如,假设你想要在页面上使用 Bootstrap 按钮组件 。 若要使用按钮组件,需要在 HTML 中添加指向 Bootstrap 样式表的链接,如下所示:
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css">
</head>
<body>
<button class="btn btn-primary">Button</button>
</body>
</html>
此样式表不仅包含 Bootstrap 按钮组件的代码;它包含 所有 Bootstrap 组件的 CSS。 由于页面仅使用按钮组件,因此你可以让用户下载他们不需要的额外代码。 “覆盖率”工具可帮助你查找未使用的代码,例如此类代码。
打开“覆盖”工具
若要在页面中查找未使用的代码,请使用微软Edge浏览器的 覆盖率 工具:
- 要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
- 在 DevTools 中,打开 命令菜单。 若要打开 命令菜单,请按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 。
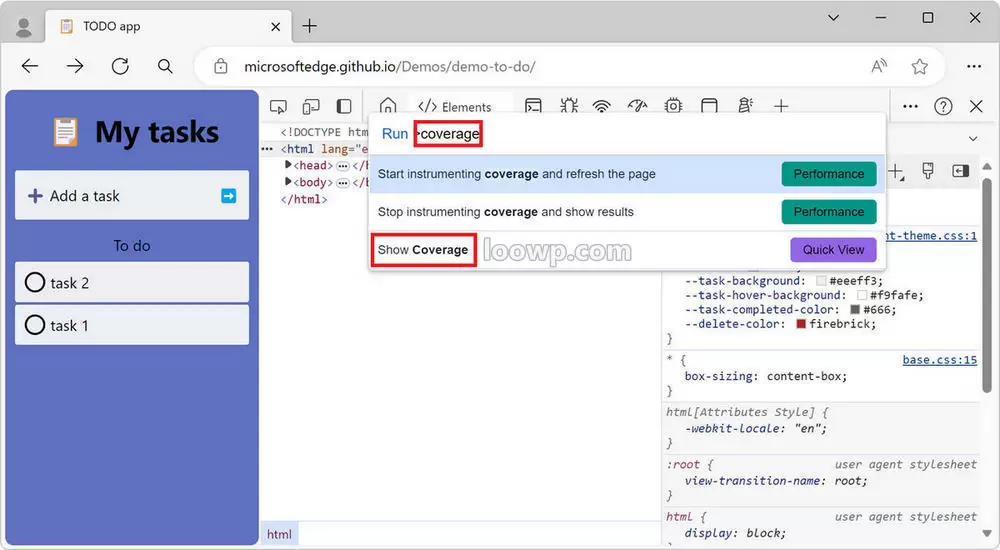
- 开始键入 覆盖率,按 向下键 突出显示 “显示覆盖率” 命令,然后按 Enter:

“ 覆盖率 ”工具将在 DevTools 底部的 “快速视图 ”面板中打开:

记录代码覆盖范围
- 单击 “覆盖范围” 工具中的以下按钮之一:
- 若要查看加载页面所需的代码,请单击“ 开始检测覆盖率”并刷新页面 (
 ) 按钮。
) 按钮。 - 若要查看与页面交互后使用的代码,请单击“ 仪器覆盖范围 ” (“
 ) 按钮。
) 按钮。
- 若要查看加载页面所需的代码,请单击“ 开始检测覆盖率”并刷新页面 (
- 若要停止记录代码覆盖率,请单击“ 停止检测覆盖率”并显示结果 (
 ) 按钮。
) 按钮。
分析代码覆盖范围
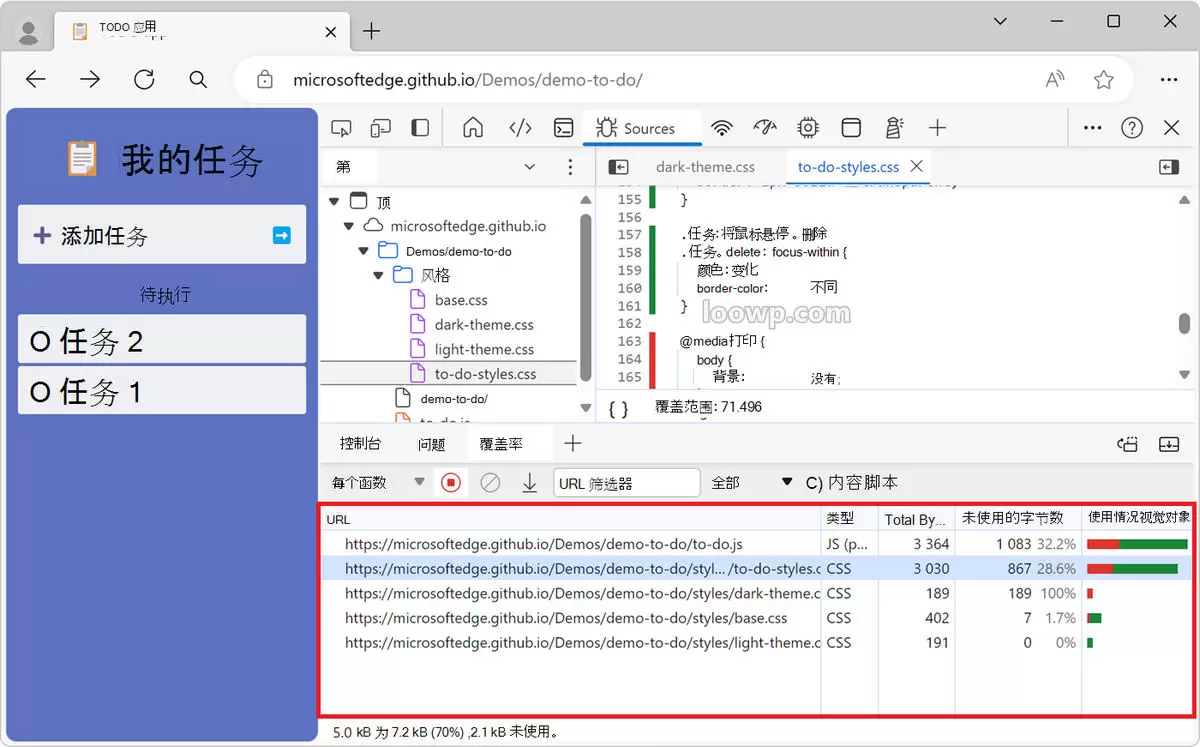
“覆盖”工具中的表显示已分析的资源,以及每个资源中使用的代码量。 单击某个行可在 “源” 工具中打开该资源,并显示代码覆盖率报告,其中逐行细分了已用代码和未使用的代码:
条形图的绿色部分是使用字节。 条形图的红色部分是未使用字节数。

代码覆盖率报告中的列:

总结
这种基于浏览器的工具很方便但是只能检测一个页面的代码覆盖率,就算是检测到未使用,也不能确定是否其它页面未使用。
如果有多种类型的页面,像wordpress就有首页、分类页、搜索页等,每个页面可能引用到了js或css文件的一部分,完美的方法就是分析网站所有页面的代码覆盖,然后对每个页面未使用的代码求交集,结果就是完全可以删除的部分。这里推荐另一个工具:Puppeteer,这是可以批量查找未使用css和js代码的工具。
