
问题
在实际的需求中,我们常常遇到多个部署在不同域名下的业务,想使用同一个「微信服务号」进行微信网页授权。但是微信的网页授权只能设置一个回调地址。为了满足业务需求,有人想到给每个业务部门配置一个微信服务号,但是这样的成本太高昂。每个服务号需要定期缴纳年检费用,而且每一个网页授权都需要配置相应后端。
那么,如何解决多个域名使用同一个微信服务号进行网页授权呢?
解决办法
假设我们有 A.example.com 、 B.example.com、C.example.com域名想使用微信授权,我们可以将网页授权域名设置为A.example.com。
步骤如下:
- 设置回调域名。将域名
A.example.com
微信公众平台->设置->公众号设置->功能设置->网页授权域名
- 在域名
A.example.com添加中间页 get-weixin-code.html
中间页不一定在根域名下。在这里我们放在根域名下。中间页的访问地址如下,https://A.example.com/get-weixin-code.html
- 假设域名
B.example.com/game需要进行网页授权。我们可以使用下面链接进行授权,获取微信的授权code
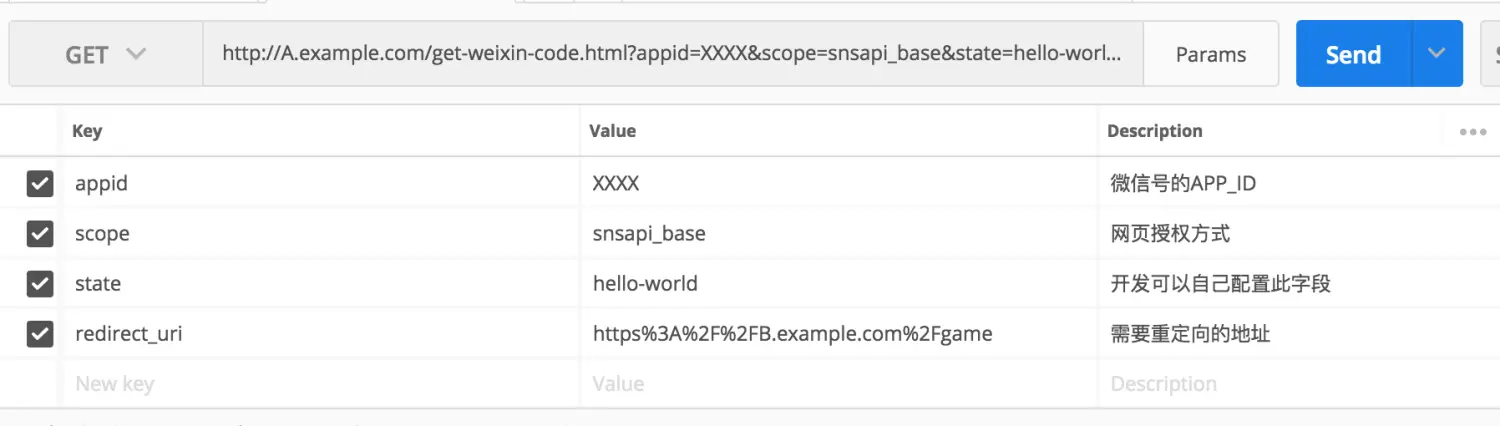
https://A.example.com/get-weixin-code.html?appid=XXXX&scope=snsapi_base&state=hello-world&redirect_uri=https%3A%2F%2FB.example.com%2Fgame
 授权地址参数说明
授权地址参数说明
- 最终会回调到这个地址
https://B.example.com/game?code=XXXXXXXXXXXXXXXXX&state=hello-world,这样就可以拿到授权code和state参数。 - 利用授权
code,请求自己后端服务器,获取微信用户信息。
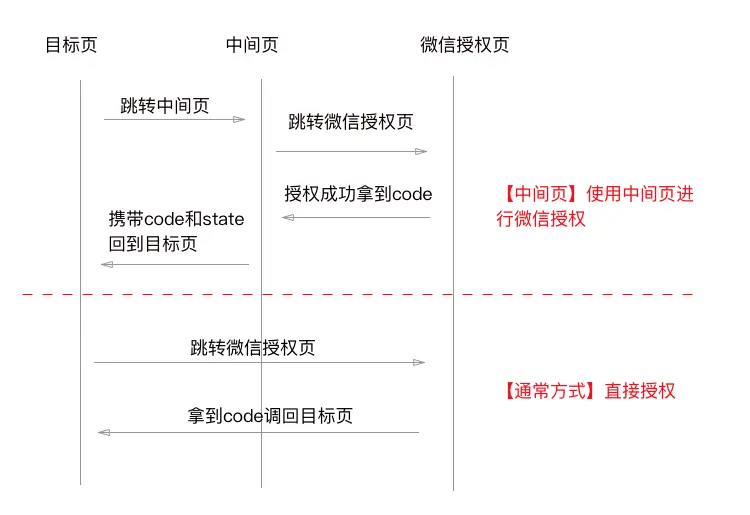
原理
从原理图中可以看到,我们还是以类型直接授权的方式获取微信的授权code。但是,我们增加了一次跳转,以满足多个不同域名使用同一微信号进行授权。

中间页的原理
中间页主要做了依次做了两件事情:
- 跳转到微信授权页
- 授权成功,重定向到目标页。
微信后端逻辑
微信授权流程
- 第一步:用户同意授权,获取code
- 第二步:通过code换取网页授权access_token
- 第三步:刷新access_token(如果需要)
- 第四步:拉取用户信息(需scope为 snsapi_userinfo)
总结
使用中间页的方式,虽然多了一次请求。但是满足了多个域名使用同一个微信号进行网页授权。在实际的使用过程中,我们将get-weixin-code.html页,放在了nginx所在的服务器上。经测试,跳转都在毫秒级完成,用户几乎无感知。
但是,也有不足的地方。使用中间页后,当用户不想进行授权时,微信授权页不会自动关闭,而是停留在中间页。直接授权方式,却可以自动关闭授权流程,回到原位置(聊天窗口或朋友圈)。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
