经常碰到Vue前端代码被WebPack编译过了,导致无法二开前端,但如果有.map文件就有还原的可能,下面是本站转载的一篇文章,供大家参考学习:
朋友有一个前后端分离的项目,想更换前端,发现之前的前端是经webpack加密了,分析后是用的vuecli工具创建生成的,目录为下:

无奈本人没有原先的vue文件,想做项目更快点,需要查看到源文件各种vue内容,经过反复测试现研究结果如下:
第一步:全局安装:npm install –global shuji
第二步在目录终端运行:shuji app.f2e0831f81bd3fda8015.js.map -o folder

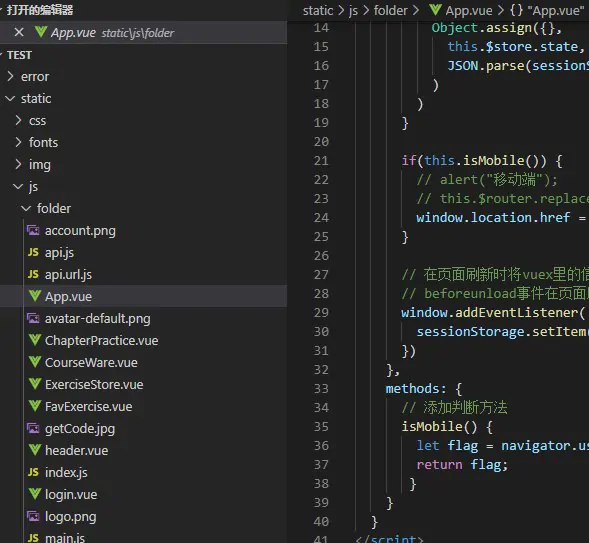
这里的folder是生成文件的目录,最终生成的目录文件如下 :


生成的很完美!注意要以管理员身份运行vscode哈,特此发次教程分享,希望对大家有用。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
