
有很多朋友反应禾匠 4.4.8 获取用户信息失败,今天看了下源码,主要是因为微信修改了获取用户信息规则导致的。见微信文档:https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801
前端部分
首先找到前端登录弹框的文件,文件位于:src/components/basic-component/app-layout/app-user-login/app-user-login.vue
登录按钮代码:
<button class="login-btn"
:open-type="openType"
scope="userInfo"
@getAuthorize="getUserInfo"
@getuserinfo="getUserInfo"
@click="getUserInfoClick"
>
</button>这个按钮写在一个条件编译判断里面,如果是5+小程序就会显示这个按钮,但是微信已经修改了规则,所以明显这个就有问题了。但是之前开发者的逻辑也不想进行太大的修改(主要是懒+避免出现乱七八糟的bug),所以我们修改代码如下:
<!-- #ifndef MP-WEIXIN -->
<button class="login-btn"
:open-type="openType"
scope="userInfo"
@getAuthorize="getUserInfo"
@getuserinfo="getUserInfo"
@click="getUserInfoClick"
>
</button>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<button class="login-btn"
scope="userInfo"
@getAuthorize="getUserInfo"
@getuserProfile="getUserProfile"
@click="getUserProfileClick"
>
</button>
<!-- #endif -->这里稍微调整了一下,如果是微信小程序则显示 getProfile 这个按钮,其他小程序平台还是显示原来那个按钮。接着我们新增两个方法来处理微信小程序端的点击事件。
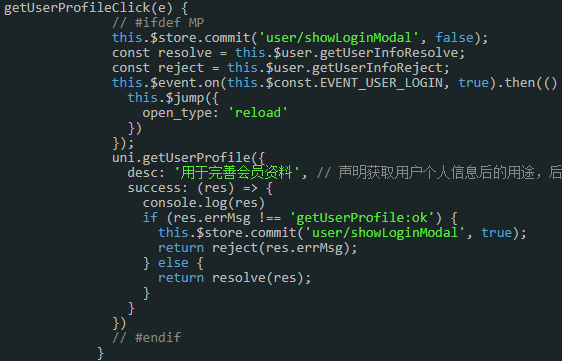
getUserProfileClick(e) {
// #ifdef MP
this.$store.commit('user/showLoginModal', false);
const resolve = this.$user.getUserInfoResolve;
const reject = this.$user.getUserInfoReject;
this.$event.on(this.$const.EVENT_USER_LOGIN, true).then(() => {
this.$jump({
open_type: 'reload'
})
});
uni.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
if (res.errMsg !== 'getUserProfile:ok') {
this.$store.commit('user/showLoginModal', true);
return reject(res.errMsg);
} else {
return resolve(res);
}
}
})
// #endif
}OK,登录弹窗这边就修改完成了,这边主要修改了微信小程序端获取用户信息的方式,以适应微信规则的调整。
接着处理一下登录那边的JS文件,文件位于:src/core/user.js
找到 getAccessToken() 方法(13行),这里主要修改一下提交的数据。因为之前是基于 getUserInfo 方法获取用户信息的,现在改成了 getUserProfile 数据格式发生了一些变化,所以这里也需要修改一下提交数据的格式。
在 uni.login 的 success 回调里面,修改就行了:
let data
// #ifdef MP-WEIXIN
data = {
encryptedData: userInfoResult.encryptedData,
iv: userInfoResult.iv,
rawData: userInfoResult.rawData,
signature: userInfoResult.signature,
code: loginResult.code,
};
// #endif
// #ifndef MP-WEIXIN
data = {
encryptedData: userInfoResult.detail.encryptedData,
iv: userInfoResult.detail.iv,
rawData: userInfoResult.detail.rawData,
signature: userInfoResult.detail.signature,
code: loginResult.code,
};OK,前端部分我们已经修改完了。
后端部分
我之前调试的时候发现登录弹框没有弹出来(如果已经配置好了 SSL 证书应该不会有这个问题了),排查发现返回接口的路由有点问题,如果有童鞋遇到没有弹出登录弹框的,可以尝试修改一下后端文件 forms/common/CommonAppConfig.php
找到 getDefaultPageList 方法,将
$picUrl = str_replace('http://', 'https://', $picUrl);注释(上线后再取消注释)
或者修改为:
if (!getenv('YII_DEBUG')) {
$picUrl = str_replace('http://', 'https://', $picUrl);
}注:需要自己在根目录添加 .env 环境变量文件,并配置对应的环境变量值,这种方式更推荐。
接着上面,后端获取用户信息失败出问题的文件就是这个文件:vendor/luweiss/wechat/src/Wechat/Wechat.php
但是它又是一个第三方库的文件,所以基于 no hack core 原则我们是不建议修改它的,但是基本上大家都是不会升级了吧,所以修改也无所谓了。。
修改这个很简单,加一行代码就搞定。找到 decryptData 方法,在最后的 return 前面添加一行代码:
$dataObj['openId'] = $sessionData['openid'];
