问题的提出
- Windows环境
- 方便快捷地搭建小程序的测试服务器
- 小程序对于网络请求的URL的特殊要求
- 不能出现端口号
- 不能用localhost
- 必须用https
主要步骤
- 用json-server搭建简单地服务器,搭建出来的服务器地址为localhonst:3000
- 安装nginx进行反向代理,以便隐藏端口号和替换localhost
- 搭建https服务
- 微信小程序设置
用到的工具
- json-server
- nginx
- openssl
- 微信小程序官方开发工具
首先需要在windows环境下安装node.js
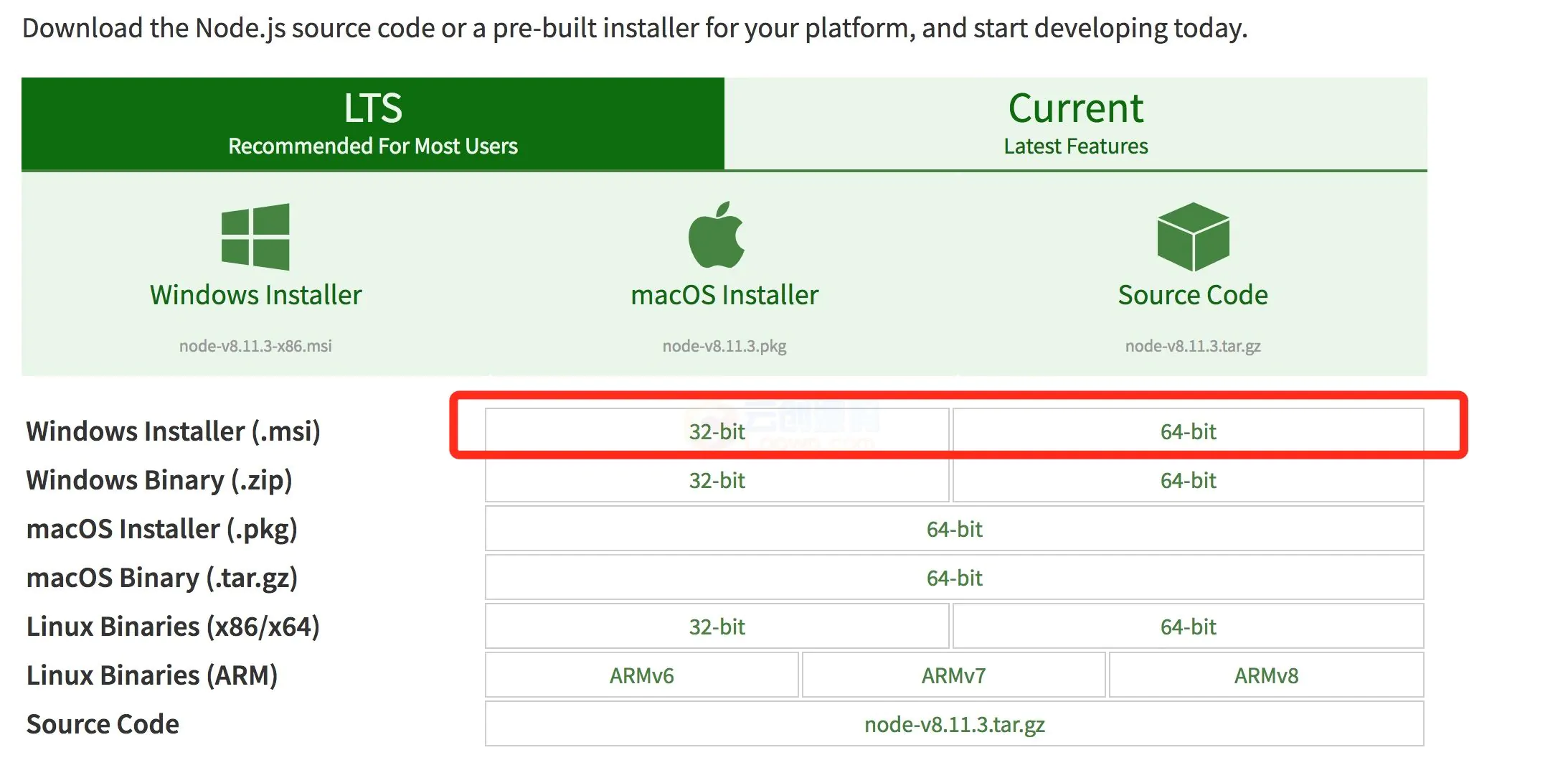
Node.js下载地址
 选择对应的系统版本
选择对应的系统版本
选择 Windows Installer 下载对应的系统版本就行,然后一路next。这种方式安装好以后会把环境变量也配置好了,直接在命令行下输入:
//出现对应的版本号信息就表示安装成功了
node --version  安装过程出现这个错误直接点击右上角的叉叉关闭就好
安装过程出现这个错误直接点击右上角的叉叉关闭就好
json-server的使用
- 安装
npm install -g json-server- 选一个文件目录新建json文件,比如cars.json
- 启动json-server服务:在新建的json文件目录,运行命令:json-server + 文件名
json-server cars.json输出:
Loading cars.json
Done
Resources
http://localhost:3000/cars
Home
http://localhost:3000- 浏览器中输入地址http://localhost:3000/cars就能看到输出cars.json的内容
- 至此,就搭建了一个简单的本地测试服务器,json-server支持get,post等,基本足够开发测试用了,具体的可以参考json-server官网
- 为了将localhost:3000/todos这样的接口改成www.test.com/todos这样的形式,就需要用nginx进行反向代理
用nginx进行反向代理
- nginx下载地址
- nginx安装更简单,从上述地址下载好以后直接解压到自己的目录就行了
- 到nginx的解压目录,找到nginx.exe文件,双击就启动了。当然也可以用命令行,后面会有常见的命令介绍

- 浏览器中键入http://localhost:8080,访问到nginx的欢迎界面,即表示nginx安装成功
- 配置nginx的反向代理:编辑nginx.conf文件。这个文件就在nginx.exe所在的目录中的conf文件夹
- 修改nginx.conf文件中的server{}内容。这里要注意的是,conf文件里面主要有2个server{},一个是默认监听http请求的8080端口的,另一个是https请求的。其中https server默认是注释掉的
server {
listen 80;//将原来的8080改成80端口,这样就能隐藏请求中的端口号了
server_name www.test.com;//这里改成你想要的测试域名
location / {
proxy_pass http://127.0.0.1:3000/;//需要代理的地址,这里是我们json-server的默认地址
}
...
}- 重启nginx服务
- 不要忘记将你的测试域名加入到hosts文件中啊!!!
//hosts文件中添加测试域名
127.0.0.1 www.test.com- 经过以上的设置,nginx代理的设置的完成了。启动json-server后可以用一下方式访问浏览器
localhost/cars
localhost
www.test.com
www.test.com/cars其他问题
nginx常用的命令(需要在nignx.exe所在目录下,当然也可以添加到环境变量里面去)
windows修改hosts
- hosts文件目录在:C:\Windows\system32\drivers\etc
- 修改hosts文件需要先拷贝一份hosts文件到非系统盘的目录,比如桌面,然后再修改桌面的hosts文件,最后再把修改的hosts文件拷贝到系统hosts文件的目录,弹出警告后选择确认替换
https服务安装
利用openssl生成证书
- openssl工具下载地址:http://slproweb.com/products/Win32OpenSSL.html
- 下载以后一直next安装,命令行输入:openssl不报错的就安装成功了,安装过程中已经将openssl加入到环境变量中了
生成ssl密钥
- 设置server.key。过程中需要输入key的密码,这个密码要记住,后面生成私钥会用到
openssl genrsa -des3 -out server.key 1024- 参数设置。这个过程中会让我们输入一些信息,比如国家、地区、组织等,直接输入“.”不设置,但是不要一个都不设置,否则会无法生成server.csr文件
openssl req -new -key server.key -out server.csr- 写RSA秘钥,密码就是server.key的密码
openssl rsa -in server.key -out server_nopwd.key- 获取私钥
openssl x509 -req -days 365 -in server.csr -signkey server_nopwd.key -out server.crt修改nginx配置文件nginx.conf
server {
listen 80;//将原来的8080改成80端口,这样就能隐藏请求中的端口号了
server_name www.test.com;//这里改成你想要的测试域名
//主要是增加下面三行
ssl on;
ssl_certificate D:\MyWorkSpace\json-server\server.crt;//你的证书地址
ssl_certificate_key D:\MyWorkSpace\json-server\server_nopwd.key;//私钥地址
location / {
proxy_pass http://127.0.0.1:3000/;//需要代理的地址,这里是我们json-server的默认地址
}
}- 以上配置以后,用http://www.test.com/cars访问浏览器会出现400 bad request的问题,用https://www.test.com/cars又会出现net::ERR_CONNECTION_REFUSED
- 继续修改nginx.conf,主要是修改https server{}模块,主要修改点:
- 将https server{}模块注释去掉
- 添加ssl相关配置
- 添加代理设置
# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
ssl_certificate D:\MyWorkSpace\json-server\server.crt;//你的证书地址
ssl_certificate_key D:\MyWorkSpace\json-server\server_nopwd.key;//私钥地址
location / {
proxy_pass http://127.0.0.1:3000/;
root html;
# index index.html index.htm;
}
}
- 至此,https服务配置完成,可以在浏览器中用https://www.test.com/cars访问
其他问题
- Chrome中老是访问的不是安全的链接
需要将我们前面生成的证书crt文件添加到系统证书里面,并设置为一直信任- 启动nginx报错
nginx: [emerg] bind() to 0.0.0.0:443 failed (10013: An attempt was made to access a socket in a way forbidden by its access permissions)后面查出原因是443端口被VMware占用了,直接卸载了VMware就可以了。
微信小程序配置
- 登陆微信小程序管理页面,设置–>开发设置–>服务器域名–>添加自己的测试域名。需要注意的是一个月只能修改5次
- 利用微信小程序打开项目,在配置信息中点击刷新,即可看到刚刚修改的域名
- 在需要网络请求的地方添加log打印,以便查看返回的结果信息
wx.request({
url: 'https://www.test.com/cars',
method:'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data)
}
})
showRequestInfo()- 如果一切正常的话,在调试界面的conole下会输出json-server服务器返回的objects列表,也就是我们编写的cars.json文件的内容
其他问题
- 网络请求服务器API的时候报此服务器的证书无效.
在项目页面的基础信息中,勾选下面的“开发环境不校验请求域名以及TLS版本
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
