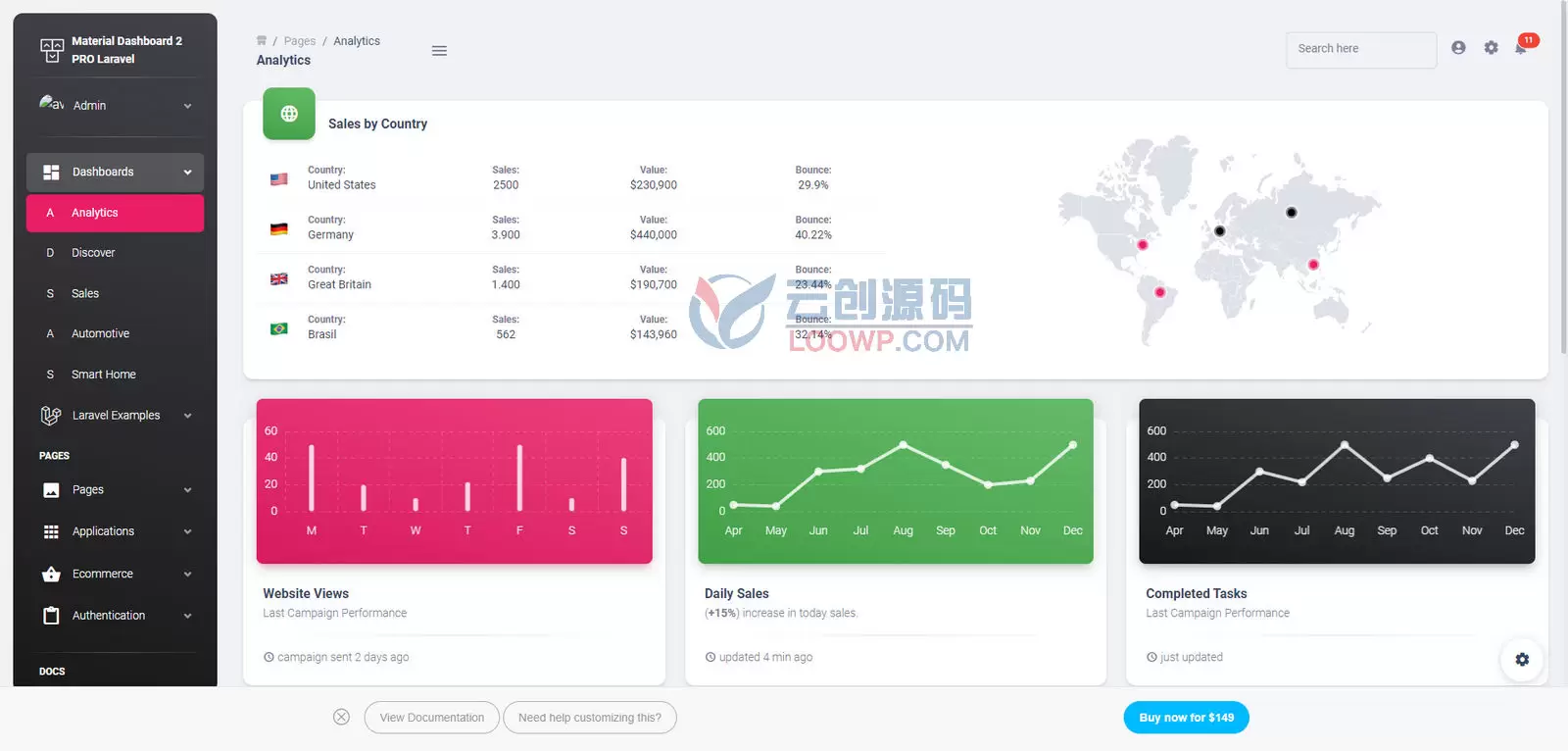
DCode是一款强大可定制多功能Web项目管理面板模板,包含REACT、VUE 3、HTML 和 TAILWIND 等管理仪表板。DCode为您提供最强大、最简单、最快速的开发人员友好型和高度可定制的 React、Vue 3 和 Tailwind 模板,用于为您的应用程序构建 Web UI。如果您是一名开发人员,正在寻找对开发人员友好、功能丰富且高度可定制的管理仪表板,那么 DashCode 就是您的最佳选择。我们遵循最高的行业标准,为您带来最好的管理模板,它不仅快速、易于使用,而且具有高度可扩展性。提供极致的便利性和灵活性,您将能够毫不费力地构建您想要的任何应用程序。
演示地址:
https://dashcode.codeshaper.net/

特征
DCode是一个对开发人员最友好且高度可定制的管理仪表板模板,基于 React、Vue-3、Tailwind CSS 和 Headless UI。它具有许多功能,可让您更轻松地进行开发。
- 开发者友好
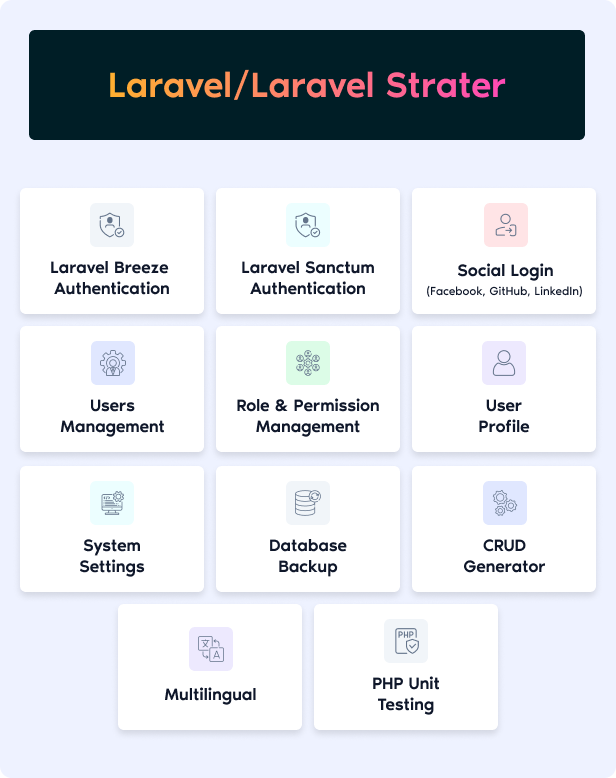
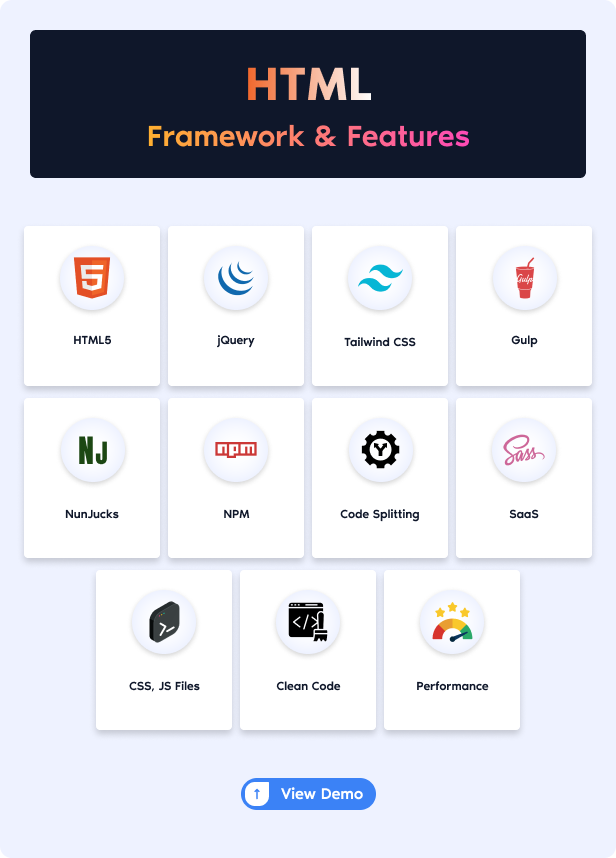
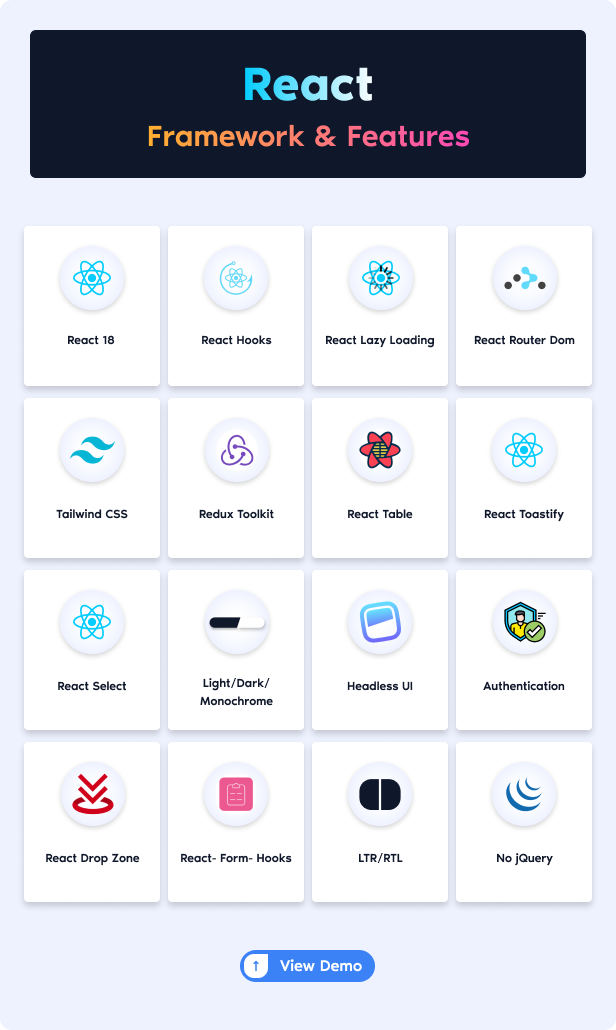
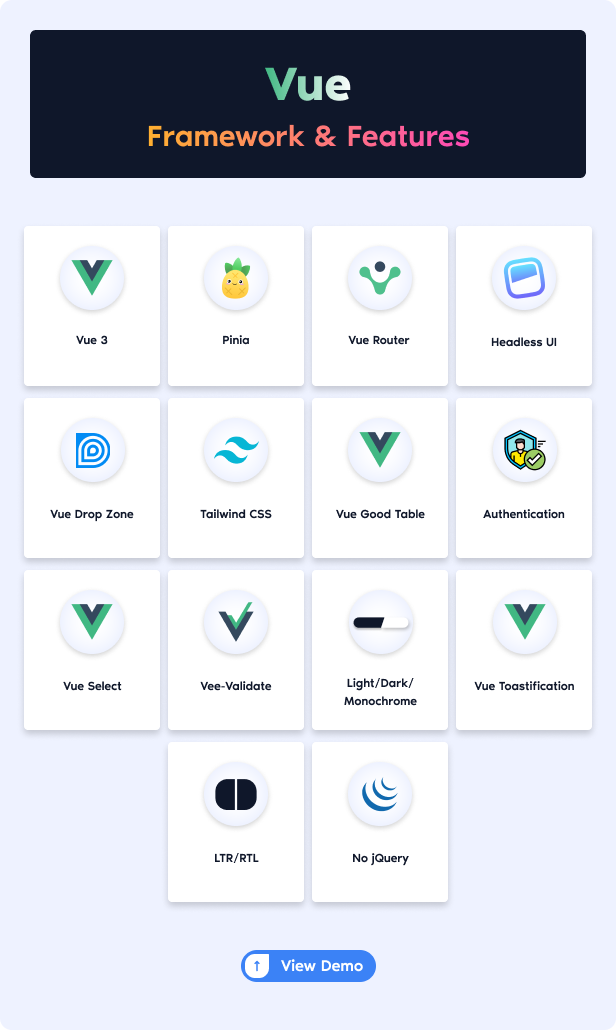
- React、Vue.js、HTML 和 Tailwind
- 清洁代码
- 多个仪表板
- 多个主题
- 多种布局
- 组件和页面
- 内置定制器
- 完全响应
- 有文档

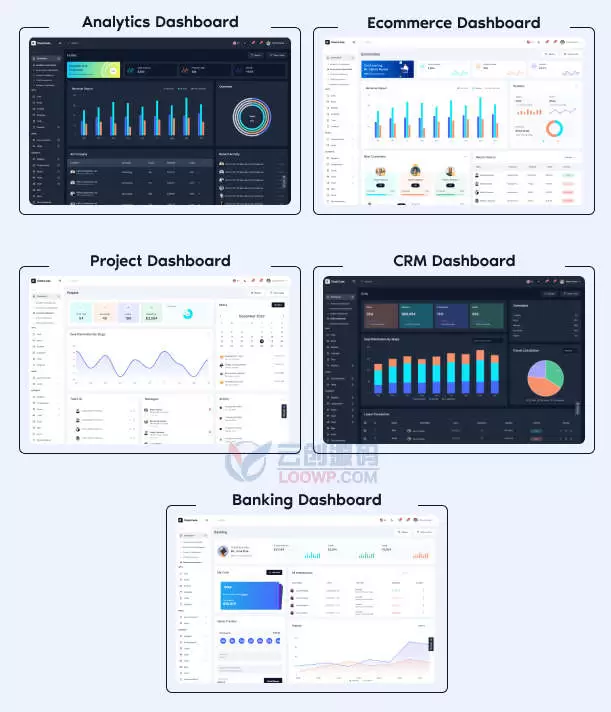
概念仪表板
我们让您更轻松。我们已经创建了 5 个概念仪表板。如果您有兴趣创建类似的应用程序,那么您可以轻松地开始使用我们的概念仪表板。
- 分析仪表板
- 电子商务仪表板
- 项目仪表板
- 客户关系管理仪表板
- 银行仪表板
主题
DCode带有多种配色方案。因此,您可以完全自由地根据需要和要求选择您喜欢的配色方案。
- 浅色
- 深色
- 半深色
- 单色
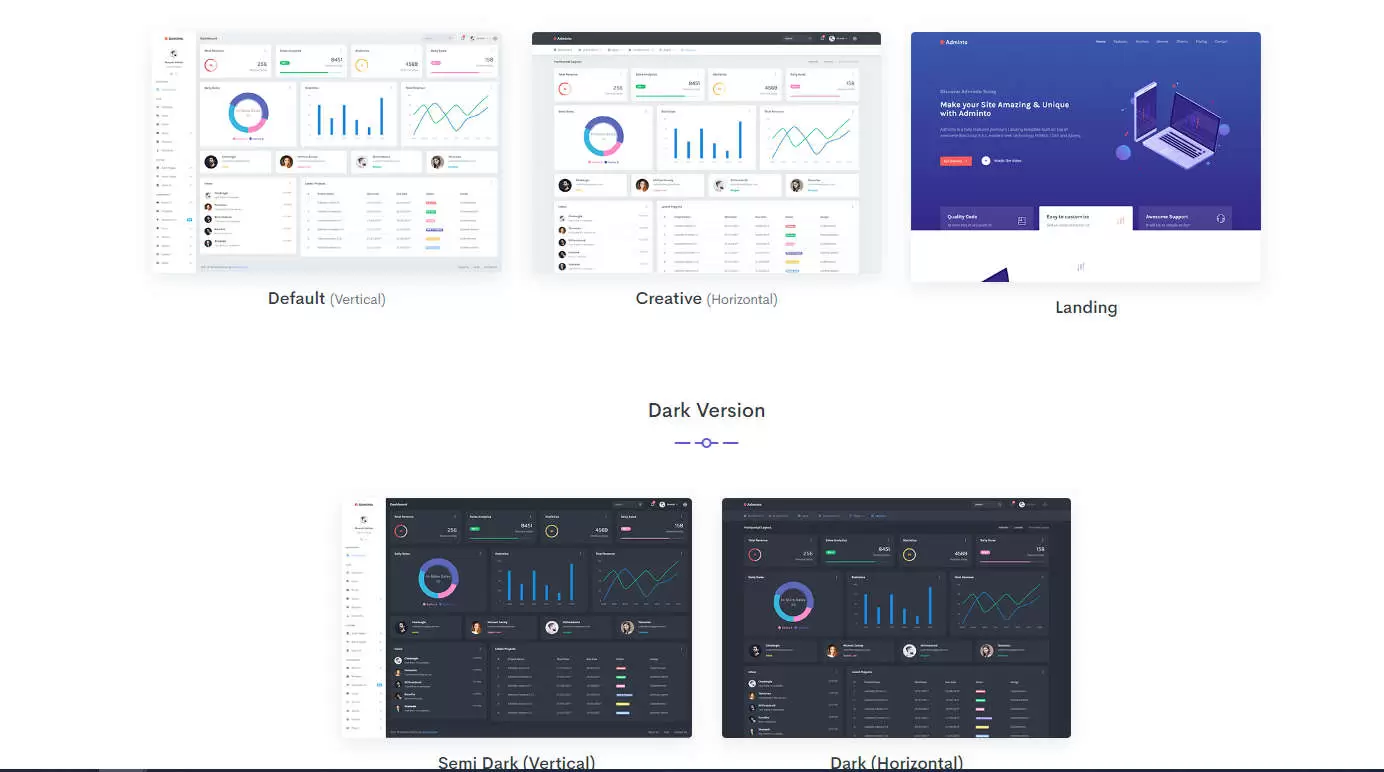
布局
DCode带有多个预建布局。因此,您可以完全自由地根据需要和要求选择您喜欢的布局。
- 水平菜单布局
- 垂直菜单布局
- 折叠菜单布局
- 浮动顶栏布局
- 盒装布局
- 菜单隐藏布局
- 垂直菜单框布局
- 边框布局
- 没有顶栏
应用
DCode包括多个设计精良、精心制作的应用程序,使您能够更快地开始和构建您的应用程序。
- 聊天
- 电子邮件
- 看板
- 日历
- 代办
- 项目
- 项目详情
页面
DCode提供多页面设计,旨在加速您的开发。不要相信我们的话,请查看我们精心制作的页面。
- 多个授权页面
- 发票页
- 定价页面
- 推荐页面
- 常见问题页面
- 博客页面
- 404页面
- 即将推出页面
- 维护页面
- 个人资料页
- 设置页面
- 空白页
高级元素
DCode带有 80 多个元素,包括卡片、统计数据、天气、图表和地图,可以在项目的任何地方轻松使用。
- 形式
- 牌
- 表
- 统计数据
- 天气
- 图表
- 地图
组件
DCode提供了广泛的组件集合。我们的组件以顺风原则为主题,并创造完美的设计并行性。
- 警报
- 头像
- 手风琴
- 徽章
- 按钮
- 卡片
- 轮播
- 下拉
- 日期选择器
- 图像
- 模态
- 分页
- 进度条
- 弹窗
- 占位符
- 标签
- 工具提示
- 视频






声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。