
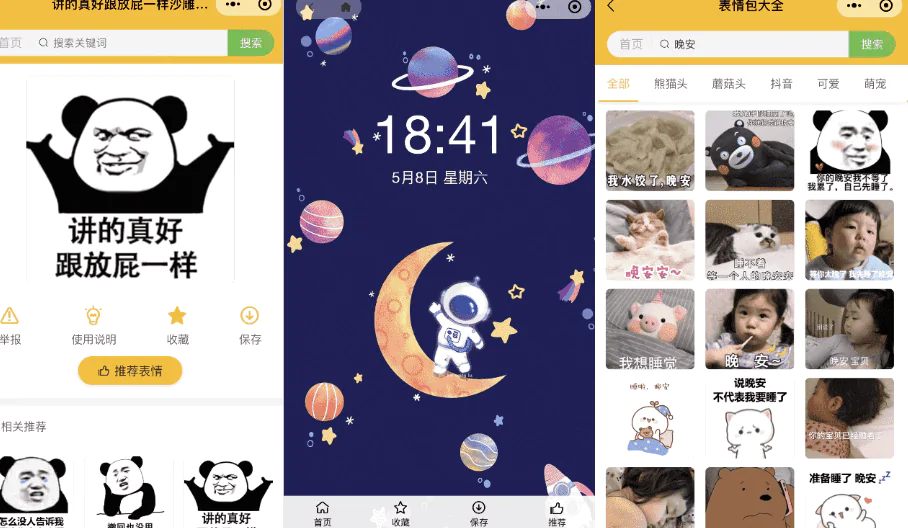
表情包小程序前后端搭建教程
前端:使用微信开发者工具导入前段源码
1.打开project.config.json文件修改你的appid和项目名
2.修改小程序名字(搜索南风表情包替换成你自己的名字)
3.替换域名 common中vendor.js第2771行
4.小程序后台记得添加上你的域名和https://cdn.hotemoji.cn
后端:Nginx 1.18.0+PHP-7.2+mysql5.6 开启ssl php需要安装sg11扩展
网站目录指向public
设置伪静态
location / {
index index.php index.html index.htm;
if (!-e $request_filename)
{
rewrite ^/(.*)$ /index.php?s=$1;
}
}
location /api/ {
index index.php index.html index.htm;
if (!-e $request_filename)
{
rewrite ^/api/(.*)$ /api/index.php?s=$1;
}
}
location ~* \/upload\/.+\.(html|php)$ {
return 404;
}
location ~* ^\/plugins\/.+\.(html|php)$ {
return 404;
}
location ~* \/themes\/.+\.(html|php)$ {
return 404;
}创建数据库并导入数据库文件www.loowp.com.SQL
打开数据库配置文件修改数据库账号密码
\后端\data\config\database.php
后台网址:域名/nanfeng 账号admin 密码123456
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
