
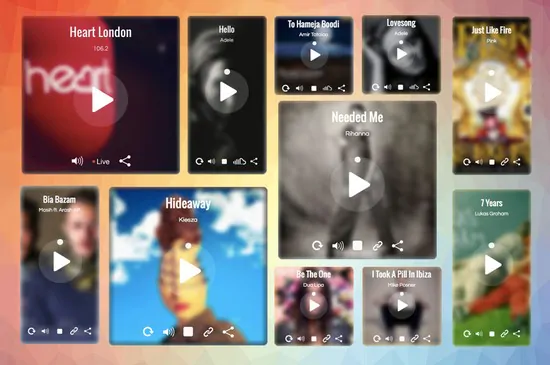
JQPlayer是一个基于 HTML5 的音乐和广播音频播放器jQuery插件。它支持各种形式的音频流,例如 mp3、ogg 音频、直播广播流和 SoundCloud 播放。这个插件也有不同的尺寸,它的透明设计可以匹配任何设计和网页模板。它包含一个强大的 API,让每个玩家都可以轻松设置。
它非常轻量级且易于使用。只需一行代码即可嵌入网页。
例如: <div class="DSPlayer" id="radio" />
这个插件也有不同的尺寸,它的透明设计与任何设计和网页模板相匹配。它包含一个强大的 API,可以轻松自定义每个播放器。
- MP3、OGG、Wav 支持
- Shoutcast 和 Icecast
- 干净的界面
- 使用方便
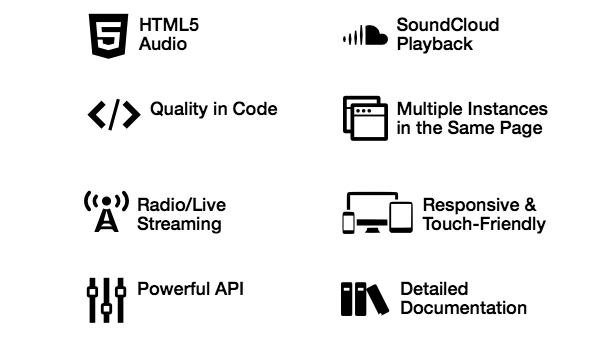
- HTML5 音频
- AAC / AAC Plus 支持
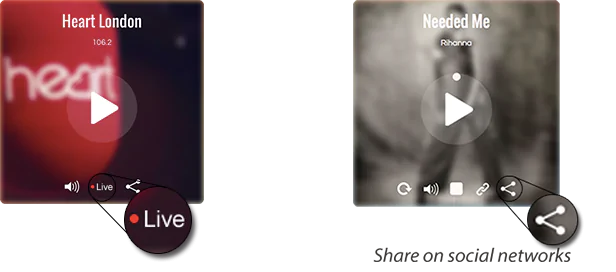
- 广播/直播
- SoundCloud 播放
- 强大的 API
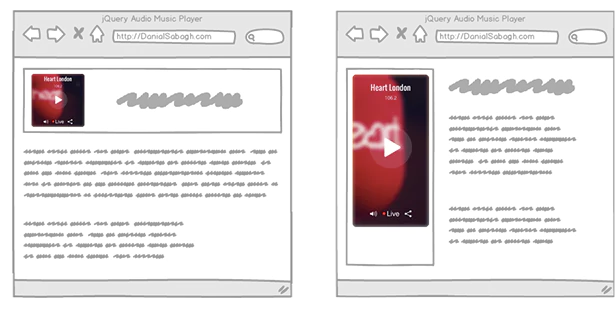
- 多种尺寸
- 详细文档
- 同一页面中的多个实例
- 跨浏览器
- 完全响应
- 社交网络集成
- 键盘播放/暂停控制
- 开始新声音时自动暂停/停止播放
- SoundCloud:自动获取标题、艺术家姓名和艺术品
- 圆形进度条
- 现代,触摸友好
- 无需编码技能
- 易于上手,几分钟内部署

选项:每个播放器都可以通过插件 API 单独定制。
- 自动播放选项
- 直接音乐下载选项
- 苹果和亚马逊音乐
- 艺术品模糊控制
- 可编辑标题、艺术家姓名、艺术作品图像

它可以在任何类型的网站中实现,从纯 HTML 到 WordPress 和 Joomla 等动态 CMS 网站。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
