MP4 | 视频:h264,1280×720 | 音频:AAC,44.1 KHz,2通道
类型:电子学习| 语言:英语| 时长:70堂课(6小时33分钟)| 大小:3 GB
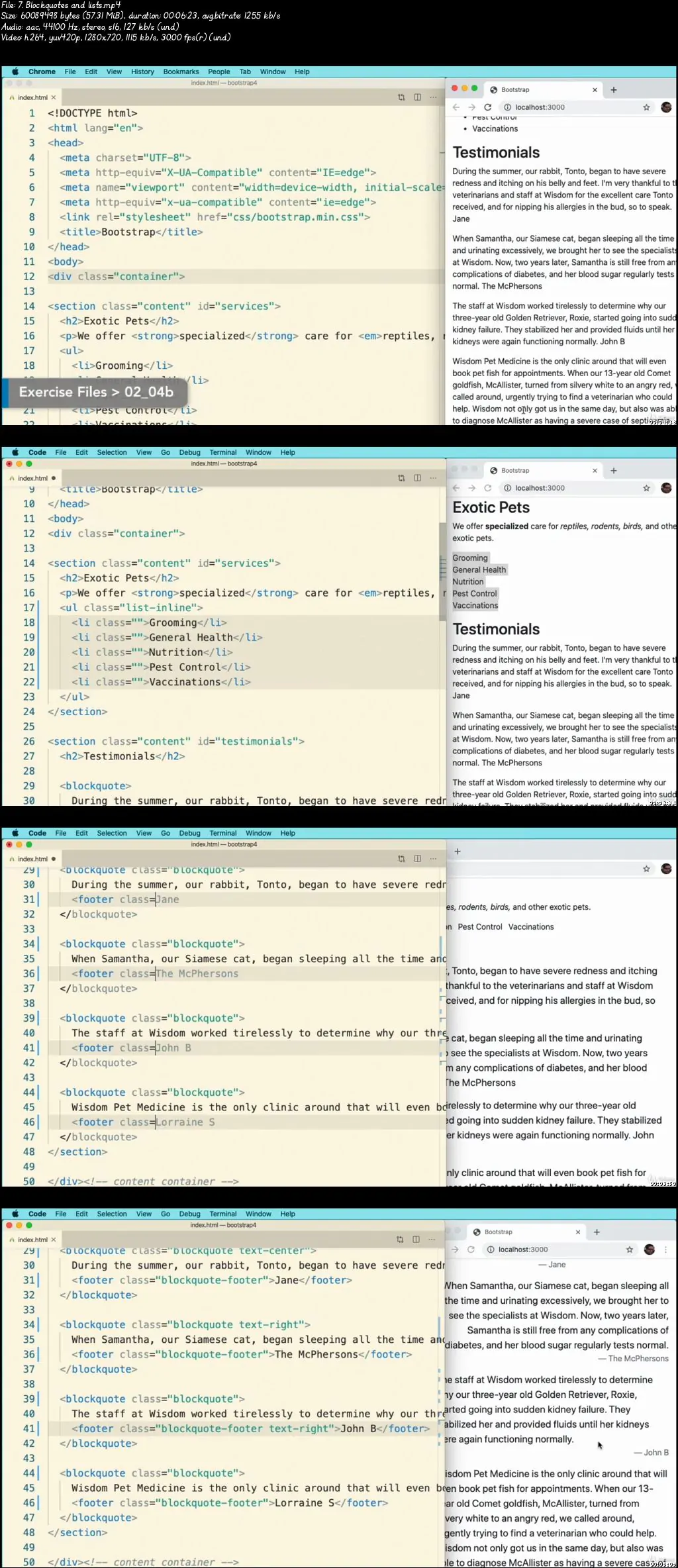
了解如何使用最新的Bootstrap版本4构建漂亮的响应式网站
您将学到什么
学习
轻松快捷地创建漂亮的响应式网站使用最新的HTML5,CSS3和Flexbox以及Bootstrap 4
要求
您不需要任何有关Bootstrap 3(或任何其他版本)的经验
描述
目前,Bootstrap是所有Github上使用最广泛的单个库,击败了其他工具,如React和Angular!它非常受欢迎,并且有充分的理由:它使创建响应式网站变得轻而易举。
本课程将使您从一个完整的初学者到Bootstrap 4专家,只需几个小时!或者,如果您已经了解Bootstrap 3,则本课程将为您提供有关Bootstrap 4中所有新更改和改进的完整指南。到完成时,您将掌握每个组件,强大的网格系统以及全新的实用程序类。到课程结束时,我们将构建完整的,响应迅速的网站,在所有设备上看起来都很棒。我们将学习编写和编译SASS,以自定义我们自己的Bootstrap版本。此外,由于Bootstrap 4现在是基于Flexbox构建的,因此我们花费了大量时间来学习Flexbox的来龙去脉!
是什么使这门课程与众不同
大多数Bootstrap课程遵循类似的模式:“看着我的代码。看着我做x。看着我做y”。您永远没有机会实际练习自己正在观看的内容。这门课程是不同的。每个部分至少包含一个练习,活动或测验,以帮助您尽快练习。有时,我会向您展示模型,然后您自己重新创建布局。其他时候,我故意为您提供破损的代码,并要求您对其进行修复。所有活动均基于我在课堂上自学自学的经验,旨在使您保持参与
本课程适合谁:
知道Bootstrap 3并希望将其知识升级到Bootstrap 4的任何人