
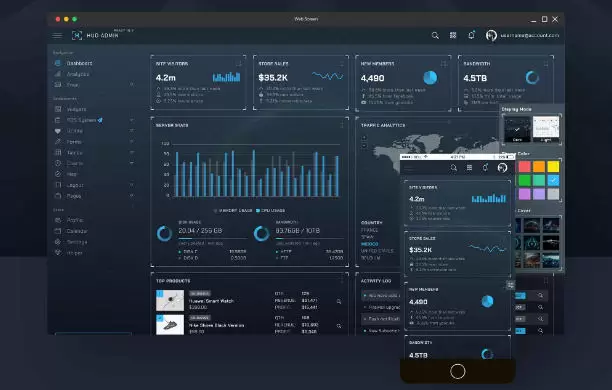
HudReact是全球首个未来科技风格的ReactJS 18管理后台模板,它构建在流行的框架 Bootstrap 5.3.3 之上。 HudReact的设计理念基于 HUD ui 设计,最终呈现出干净整洁的设计。它构建在流行的 Bootstrap 框架之上。除此之外,它还捆绑了许多第三方插件、可重用的小部件等等……
演示地址:https://seantheme.com/hud-react
HTML版:https://www.loowp.com/39296.html
VueJS版:https://www.loowp.com/29532.html


主要特点
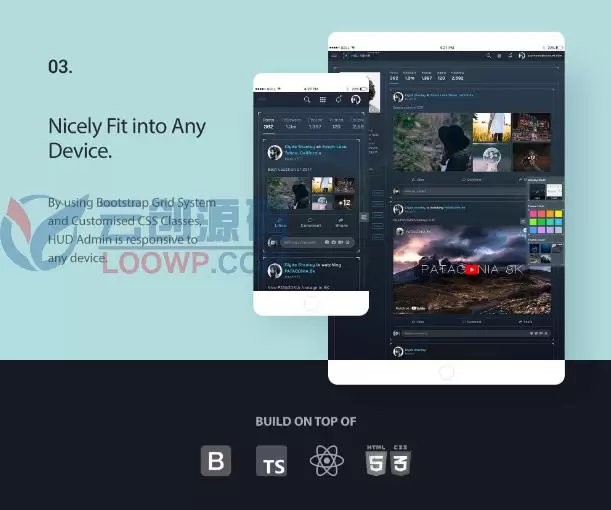
- 使用 Bootstrap 5.3.3 构建
- 内置POS系统UI
- React 18 准备就绪
- 超干净的设计
- FontAwesome 图标,包含 2,000 多个图标
- 扩展 Bootstrap 5 UI 组件
- SCSS变量控制
- 30+ 风格插件
- 30 多个独特页面
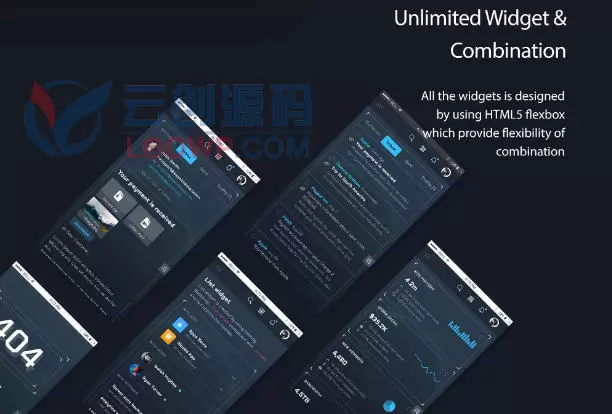
- 无限的小部件组合
- HTML5 Flexbox 支持
- 有文档
变更日志
版本 2.4 – 2024 年 3 月 3 日
- 增强:所有表单插件 UI
- 更新:引导程序 5.3.3
- 更新:FontAwesome 6.5.1
- 更新:数据表 2.0.0
- 更新:DataTables 样式集成
- 更新:文档
- 更新:所有 npm 包
- 修复:所有小错误修复
版本 2.3 – 2023 年 6 月 5 日
- 新:文件管理器页面
- 新:定价页面
- 更新:引导程序 5.3.2
- 更新:jQuery 3.7.1
- 更新:SASS 1.69
- 更新:FontAwesome 6.4.2
- 更新:文档
- 更新:所有 npm 包
包含页面
- Dashboard
- Analytics
- Email – Inbox
- Email – Compose
- Email – Details
- Widgets
- POS – Customer Order
- POS – Kitchen Order
- POS – Counter Checkout
- POS – Stock Management
- POS – Table Booking
- Bootstrap
- Buttons
- Card
- Icons
- Modal & Notifications
- Typography
- Tabs & Accordions
- Forms Elements
- Form Plugins
- Wizards
- Tables Elements
- Table Plugins
- Chart.js
- Apexcharts.js
- Map
- Layout – Starter
- Layout – Fixed Footer
- Layout – Full Height
- Layout – Full Width
- Layout – Boxed Layout
- Layout – Collapsed Sidebar
- Layout – Top Nav
- Layout – Mixed Nav
- Layout – Mixed Nav Boxed Layout
- Page – Scrum Board
- Page – Products
- Page – Product Details
- Page – Orders
- Page – Order Details
- Page – Gallery
- Page – Search Results
- Page – Coming Soon
- Page – 404 Error
- Page – Login
- Page – Register
- Page – Messenger
- Page – Data Management
- Page – File Manager
- Page – Pricing Page
- Profile
- Calendar
- Settings
- Helper
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
