
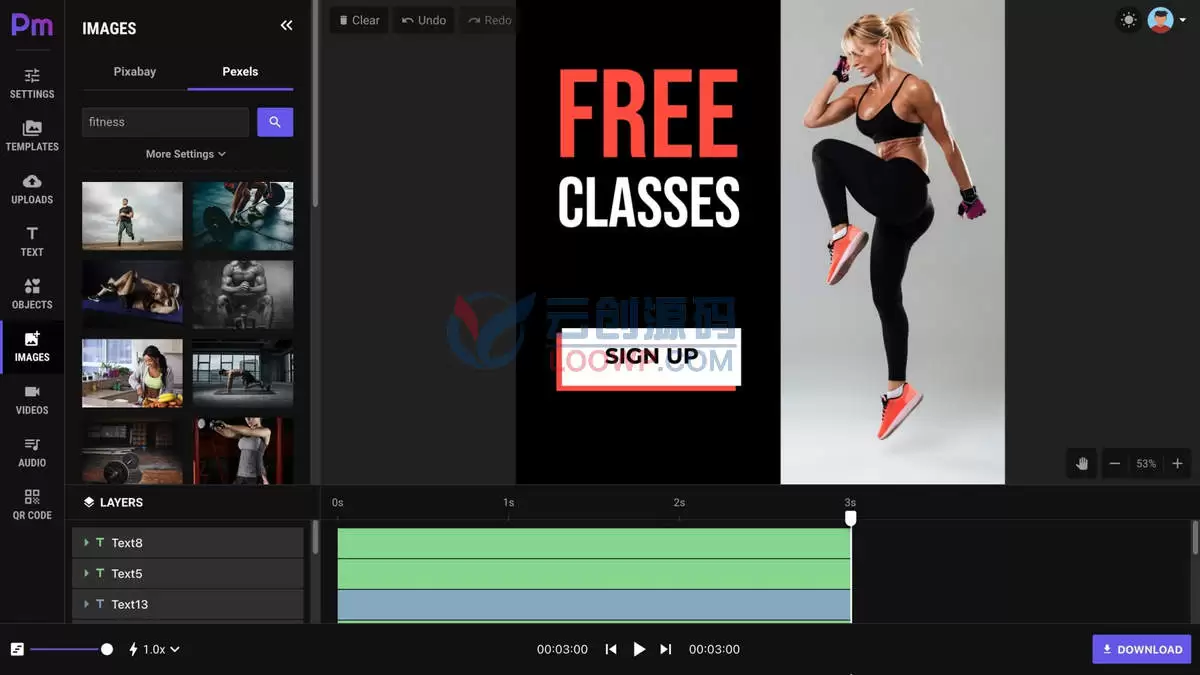
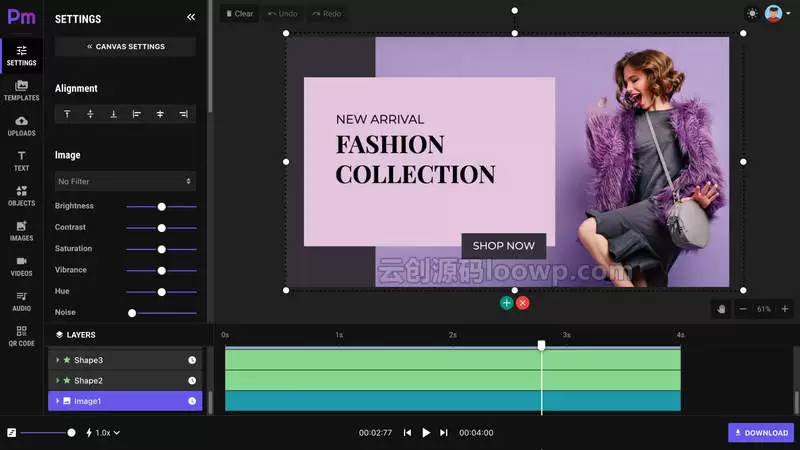
JMotion是一款拖放式GIF动图和视频制作器Javascript源码和基于浏览器的在线图形编辑器源码。使用带有关键帧、滤镜、文本动画等功能的拖放式运动图形编辑器创建动画 GIF 和视频…您可以轻松地为您的社交媒体文章、广告或网站创建独特的视频或动画 gif。
代码全开源未编译,下载内容中包含未压缩的JS源文件。
演示地址:
https://palleon.website/pmotion-js/demo/
无需数据库
用户可以将自己的图像(png、jpeg、webp、svg)和视频(mp4)上传到 JMotion。这些文件和保存的模板(JSON 文件)存储在用户的浏览器中。而不是在您的服务器上。事实上,包括视频创建在内的所有事情都在客户端进行。这意味着您不必担心服务器资源……
让一切动起来
您可以在不同的时间点移动图层以自动生成关键帧。使用关键帧非常简单。只需将搜索栏拖到某个时间点,在画布中变换您的选择(例如缩放、移动、旋转……),关键帧就会自动生成。您可以重新定位关键帧、删除它们,或者通过单击它们来设置缓和。使用 JMotion释放您的想象力!
PEXELS 和 PIXABAY 集成
通过 Pexels 和 Pixabay 集成,用户可以从左侧面板浏览数百万高质量免版税图片和视频。
明暗主题
JMotion带有 2 个主题。用户可以在这些浅色和深色主题之间切换。您可以创建自己的主题,或者通过编辑几行 CSS 变量轻松编辑现有主题。
模板
保存、导入或导出模板,轻松地将模板添加到库中供用户使用。
动画文本
只需单击几下即可为您的视频创建和自定义动画文本。
对象
JMotion附带精心挑选的 SVG 文件。您可以轻松地将自己的 SVG 文件添加到库中,以便每个人都可以使用它们。
图层
您可以从图层面板轻松锁定/解锁、克隆或删除任何图层。您还可以上下拖动图层以更改其在画布中的顺序。
高度兼容
JMotion可以轻松集成到任何项目中,也可以作为独立应用程序使用。
轻量且快速
PmotionJS 建立在 FabricJS(和 jQuery)之上,其性能经过优化,可以流畅处理复杂的动画和交互。
清洁代码
PmotionJS 是一款编码良好的 JQuery 插件。我们严格遵循最新的 Javascript 编码标准,以确保 JMotion安全、稳定且快速。
历史
您可以撤消或重做您的操作。历史记录功能允许您浏览所有存储的操作并根据需要恢复任何操作。
水印
如果启用,您的自定义水印将自动添加到用户下载的视频中。
二维码
QR 码可以存储网站网址、联系信息、短信、产品信息、付款信息、电子票证等等!
图像编辑
PmotionJS 可以用作图像编辑器,您可以自定义图像并以所需的格式下载它们。
视频编辑
PmotionJS 可以用作视频编辑器,您可以调整大小、裁剪、旋转并以 WebM 格式下载它们。