
looMyKit是一款多领域即用型Flutter应用APP高质量UI模板库+工具包+主题,它是 Flutter UI 应用程序模板的终极库,为 Android 开发人员和 iOS 开发人员组合成高质量的 UI 套件。该集合包括应用程序 UI 工具包、完整的应用程序和 UI 主题。此 Flutter 套件设计为深色和浅色模式。looMyKit Flutter UI 套件还拥有最流行的面部解锁和生物识别集成应用程序 UI。这款Flutter 套件非常适合电子商务商店APP、巴士和旅行预订APP、酒店预订APP、外卖送货和送餐APP、在线教育和在线学习APP、数字钱包APP、健康和健身APP、电影流媒体APP等业务。
looMyKit有许多令人惊叹的即用型小部件,如缩放转换和浮动操作按钮。我们已经根据 Material Design Guidelines 构建了looMyKit Flutter UI 套件元素和样式。凭借干净的代码和单一的代码库,这套混合 App UI 套件和 UI 主题,很容易成为您的独立解决方案。
通过定制 looMyKit Flutter UI 套件,快速设计不同的屏幕。获取此混合应用 UI 套件,组合和编辑任何 UI 应用套件、文本或图像,使用这些经过深思熟虑的预先设计且随时可用的完整应用和主题节省您的时间和精力,然后启动您的应用。looMyKit拥有更快的工作流程和更好的结果所需的一切。现在就开始!


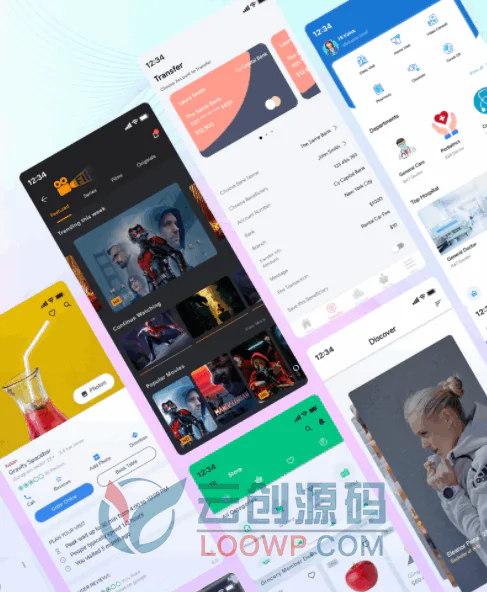
UI界面截图预览
打开网盘直接预览图片:
链接:https://pan.baidu.com/s/1WwvPbee1G7tyODAyd-3esQ
提取码:7v40
新版更新内容
版本 6.4.0 – 2024年3月22日
新功能:引入了全新的 Scribblr 完整应用程序用户界面,提供了更新的用户界面,以获得更佳的体验。
更新:迁移到 Flutter 3.19.x
更新:更新了库
主题
- 文件管理器 Flutter UI 套件
- 练习技巧 Flutter UI 套件
- 食物食谱 Flutter UI 套件
- Feed App Flutter UI 套件
- 电子钱包 Flutter UI 套件
- 健身体育运动 Flutter UI 套件
- 酒店预订 Flutter UI 套件
- 电子商务 Flutter UI 套件
- 音乐流 Flutter UI 套件
- 数字钱包 Flutter UI 套件
- 测验考试 Flutter UI 套件
- Learner Flutter UI 套件
- 房地产 Flutter UI 套件
- Diamond Kit Flutter UI 套件
完整APP套件
- QIBus – 巴士票预订应用 Flutter UI
- Quiz – 测验 Flutter 应用程序 UI
- Learner – 数字学习应用 Flutter UI
- Social – 社交媒体 Flutter UI
- ShopHop – 电子商务 Flutter UI 套件
- Food App – 餐厅和 Food Flutter UI
- Grocery – 杂货店 Flutter UI
- OraPay – 支付应用 Flutter UI
- Flix App – 电影和视频流 Flutter UI
- SmartDeck – 在线学习 Flutter UI
- Bella hair – 美发美容 Flutter UI
- Dating App – 约会交友应用 Flutter UI
- Medium App – 多媒体博客应用Flutter UI
- Cloud Storage App – 云存储网盘应用 Flutter UI
- NewsBlog App – 新闻和博客应用程序 Flutter UI
- Music Podcast App – 音乐播客应用程序 Flutter UI
- Banking App – 银行应用 Flutter UI
仪表板 – 单页
- 食品
- 电子商务
- 家具
- 电子钱包
- 酒店预订
- 洗衣店
- 医疗
- 家庭自动化
集成:应用就绪集成代码
- Before After Image
- Google Sign In
- Wave Widget
- Signrature Pad
- Liquid Swipe Walkthrough
- Event Calander
- Confetti
- TinderCard
- Show Case View
- Raised Buttons
- Flat Buttons
- Material Buttons
- Outline Buttons
- Floating Action Buttons
- Facebook Reaction Buttons
- Button with Progress bar
- Card
- Location Picker
- Date Picker
- Time Picker
- Color Picker
- BottomSheet
- Range Slider
- Shadermask
- Like Buttons
- Liquid to pull refresh
- Folding Cell in ListView
- Shimmer
- Sticky Header in ListView
- Toast
- Snackbar
- Google Map with Clustering
- Google Map Sliding Panel
- Razorpay Payment Integration
- Pie Chart
- Line Chart
- Monthly Sale Chart
- Bar Chart
- Transaction Chart
- Stacked chart
- File Picker
- Image Picker
- Video Picker
- Local Notification
- FingerPrint Authentication
- Calender
- Custom Buttons
- Pickers
- Marquee
- Get Example With Future Builder
- Post Example
Flutter小工具:拿来即用的小工具
- AppBar (7 examples)
- Bottom Navigation Bar (3 examples)
- Drawer (2 examples)
- SliverAppBar (2 examples)
- TabBar (4 examples)
- Buttons
- DropDownButton (3 examples)
- FlatButton (11 examples)
- FloatingActionButton (6 examples)
- IconButton (4 examples)
- OutlineButton (8 examples)
- PopupMenuButton (3 examples)
- RaisedButton (10 examples)
- Material Button (11 examples)
- Input & Selection
- Checkbox (10 examples)
- Datetime Picker (2 examples)
- Radio (6 examples)
- Slider (3 examples)
- Switch (4 examples)
- TextField (13 examples)
- TextFormField (7 examples)
- Dialogs, Alerts & Panels
- AlertDialog (4 examples)
- BottomSheet (4 examples)
- ExpansionPanel (1 example)
- SimpleDialog (7 examples)
- SnackBar (7 examples)
- Information Display
- Card (5 examples)
- Chip (5 examples)
- ProgressBar (Circuler, Linear) (5 examples)
- DataTable (3 examples)
- GridView (1 example)
- Icon (7 examples)
- Image (assets,Network,Placeholders) (5 examples)
- Tooltip (2 examples)
- ListView (4 examples)
- RichText ( examples)
- Layout
- Divider (7 examples)
- ListTile (1 example)
- Stepper (4 examples)
- UserAccountsDrawerHeader (4 examples)
- Cupertino Widgets
- Cupertino Action Sheet (3 examples)
- Cupertino Activity Indicator (1 example)
- Cupertino Alert Dialog (2 examples)
- Cupertino Button (7 examples)
- Cupertino Context Menu (1 example)
- Cupertino Dialog (1 example)
- Cupertino Dialog Action (4 examples)
- Cupertino Navigation Bar (6 examples)
- Cupertino Picker (1 example)
- Cupertino Segmented Control (1 example)
- Cupertino Slider (2 examples)
- Cupertino Sliding Segmented Control (1 example)
- Cupertino Switch (3 examples)
- Cupertino TabBar (3 examples)
- Cupertino TextField (7 examples)
- Painting and Effect Widgets
- BackDrop Filter
- Clip Oval
- Opacity
- Rotated Box
- Transform
- Animation and Motion Widget
- Animated Builder
- Animated Container
- Animated CrossFade
- Animated Opacity
- Fade Transition
- Hero Transition
- Scale Transition
- Animated Size
- Animated Positioned
