微信小程序如何进行本地调试步骤
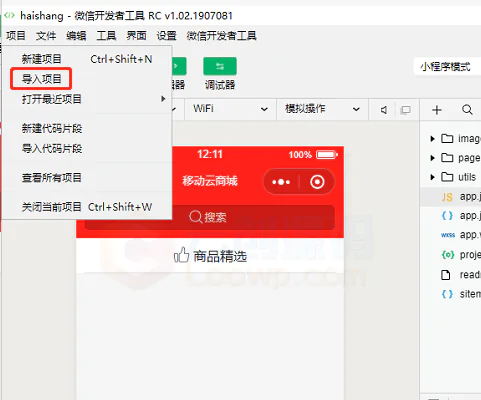
1.下载并使用微信开发者工具

2.将项目导入工具

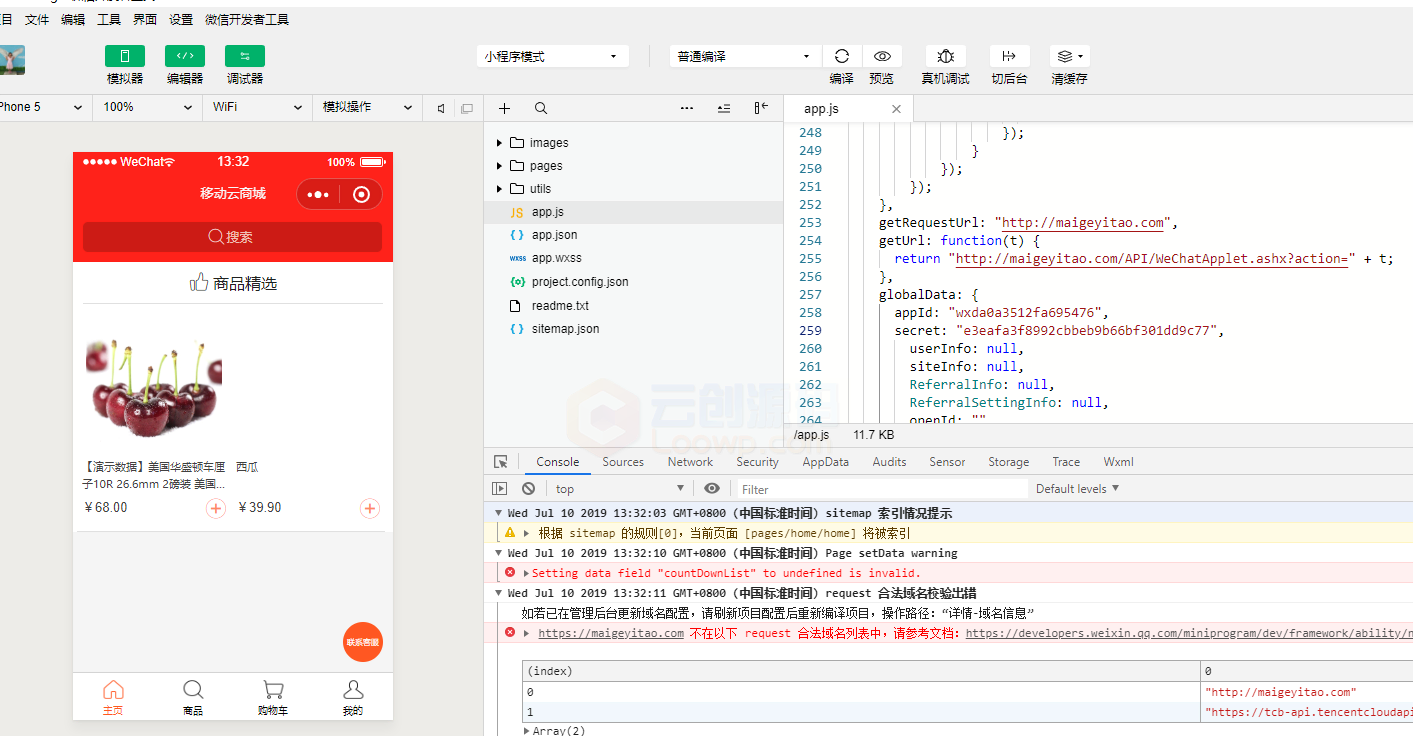
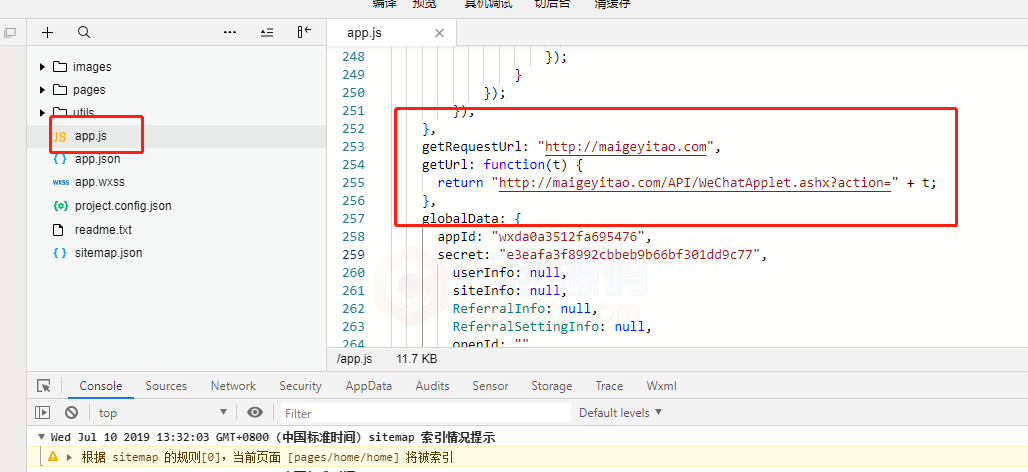
3.在项目中修改请求http地址

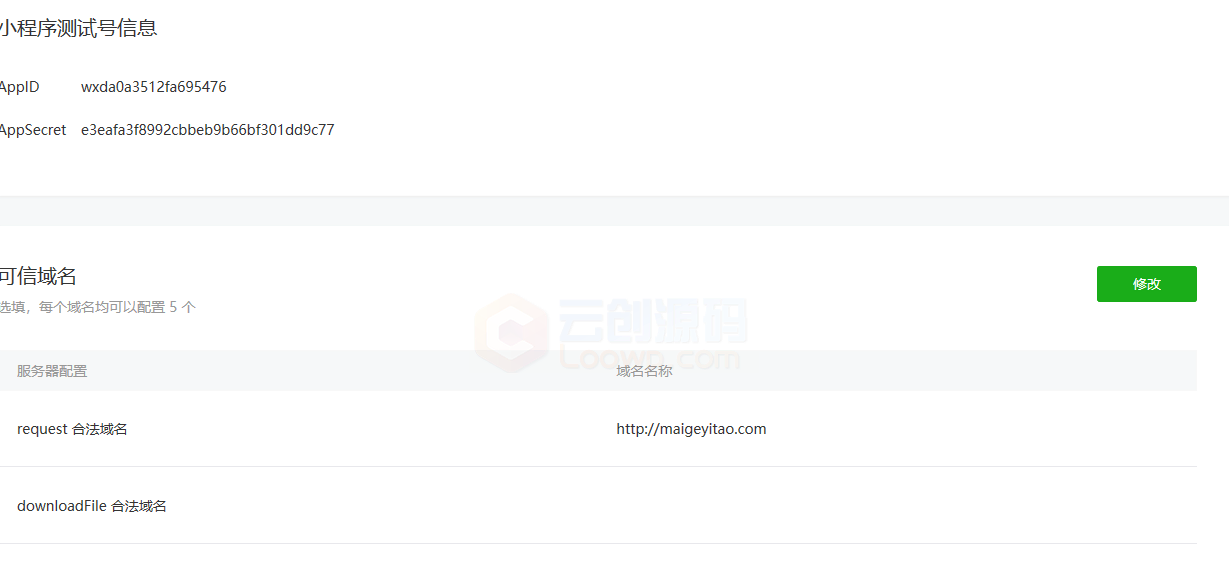
4.在工具上点击“测试号”,跳转到测试号管理界面设置request合法域名。

注意这里输入的测试域名要和上一步相同。


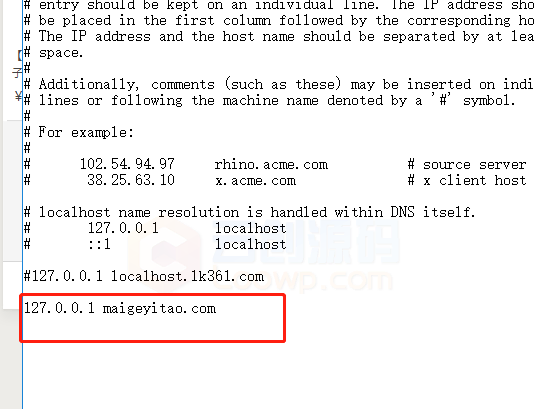
5.在host中将访问域名(maigeyitao.com)指向本地站点。
这样小程序中访问http://maigeyitao.com:803,实际访问的是本地http://localhost:803的站点。

6.点击“编译”接下来就可以在本地进行调试了。
问题:
-
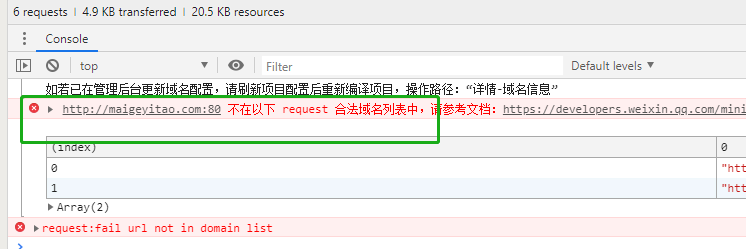
如果遇到类似如下错误:不在以下request合法域名列表中。

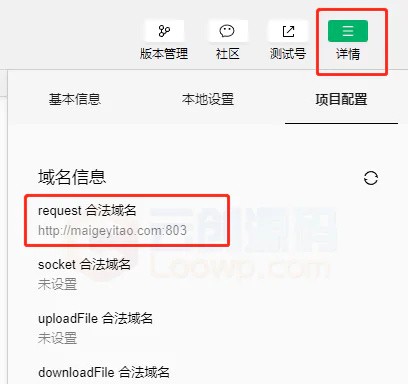
点击:”详情“检查合法域名是否一至(第4步中设置的结果会出现在下图“request合法域名”中)

-
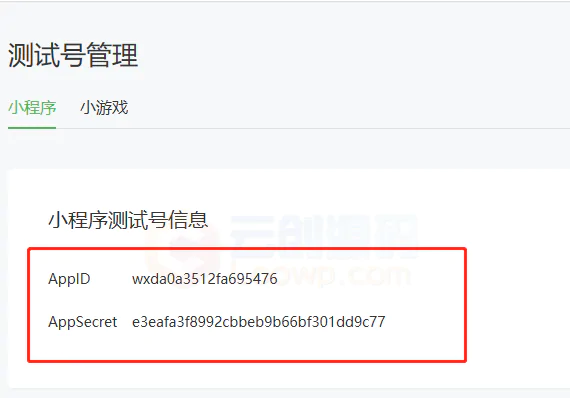
如果遇到AppID或者AppSecret为空的情况,请重新登录
https://developers.weixin.qq.com/



声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。